论文总字数:16701字
目 录
一、绪论 5
1.1 课题背景 5
1.2 课题意义 5
二、相关知识与技术 5
2.1 从mvc前后端分离架构 5
2.2 maven管理工具 6
2.3 jQuery MiniUI库 7
2.4 基于J2EE架构的SSM框架 8
三、高校学生求助平台的需求调研与分析 9
3.1 用户角色分析 9
3.2 各用户模块功能具体分析 9
四、高校学生求助平台的总体设计 11
4.1 基于maven工具的SSM框架的搭建 11
4.2 基于mysql数据库的表结构设计 13
4.3 系统工具类的设计 16
五、 高校学生求助平台的各功能模块的详细设计 17
5.1 系统主页的生成与跳转 17
5.2 用户相关功能实现 19
5.3 系统公告功能实现 21
5.4 诉求工单功能实现 23
六、总结与展望 24
参考文献: 24
致谢 25
基于SSM框架的学生求助平台
张天宇
, China
Abstract: The Student help platform System is a network system based on B / S structure, which provides college students with rights protection, help, consultation and so on. It is an important part of college students' rights protection.The system is based on SSM (Spring MVC Spring My Batis) framework; through maven technology to manage jar package dependencies and build projects; use jQuery MiniUI front-end WebUI control library to build the page; Ajax through the front and back information exchange, Refresh; use the My SQL database to store data;The system will have the following characteristics: 1, for the system user diversity (administrator, teacher users, student users), from the user login and permissions to design system security policy. 2, for the system function diversity, through the code item management module to design the system to achieve functional management.
Key words: web application; Student's Mailbox System; SSM framework; maven; MiniUI
一、绪论
1.1 课题背景
林辉在《自媒体时代大学生维权意识的嬗变与发展探析》[1]中阐述了在计算机技术高速发展的今天,越来越多的高校大学生通过一些自媒体工具如:微信、微博、QQ、贴吧等方式来进行思想传播和话语权维护。他们通过制造、传播、响应网络媒体舆论施加压力等方式,实现个人或团体的权益。文中还指出,自媒体技术在大学生群体中的使用已呈普泛化趋势发展,大学生维权在一定程度上已从“人工”维权向“智能”维权转变。大学生维权平台的建设也应该在技术上得到更多的跟进与支持。
“利用媒体的力量,呼吁全社会共同监督消费领域规范运营,完善服务体系,让消费者安心,放心!”在央视315的带动下,社会维权的风潮愈演愈烈。同样的,即使在大学这样的象牙塔内,维权的行为也在不断发生。再这样的环境之下,维权信息就会显得混乱。数量众多的自媒体工具和维权行为的随机性产生,就会使得有关部门捉襟见肘。
伴随着B/S技术和门户技术的快速发展,如今数字化校园建设已经基本普及。高校普遍都有其门户网站,教务系统。大学生学生求助平台可以作为一个模块加入到校园网站中去,以建立健全校园网站的功能。
大学生学生求助平台致力于建立一个维权论坛,使大学生能够即时、自发地表达维权诉求,使有关部门可以便于查看,方便管理,提高维权效率,改善学生生活,塑造一个良好的校园环境。建立大学生学生求助平台已成必然趋势。
1.2 课题意义
在学校生活中,学生难免会遇到各种各样的问题;如食品卫生,兼职消息,偷窃,校园汽车车速等等……学校也往往对这些消息的获取困难,不及时。于是学生求助平台具有很强的实用价值,他方便学校有关部门进行管理,帮助学生解决在校生活中遇到的各种各样的问题;使学生也有了吐槽和求助的地方。规范化管理,能使学校生活环境很好,学生归属感更强。
本文使用的SSM框架、jQuery MiniUI、maven技术以及前后端分离架构,都是当前Java Web开发较先进,并且主流的技术;可供其他软件系统进行参考借鉴。本文将附上开发环境、框架搭建方法以及相关代码实现。
二、相关知识与技术
2.1 从mvc前后端分离架构
2.1.1 mvc的理解
mvc模式的交互模式如下:
图2-1:mvc架构下的前后端交互模式
在mvc架构下,View和Model通过Controller进行粘合;用户发起Http请求控制器,控制器返回封装了数据库返回信息的模型然后在视图进行展现。
mvc架构每一次打开页面的时候,都要首先请求Controller控制器,通过返回的Model来渲染页面,他会造成较长的页面加载时间。
mvc架构每一次前后端交互时,如提交一个表单,都要刷新整个页面,会造成较长的页面刷新时间。
2.1.2 前后端分离架构
为了改进这些缺点,mvc改进成前后端分离架构,交互模式如下:
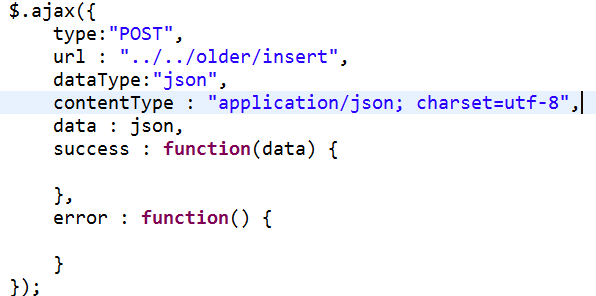
Ajax
Json
图2-2:改进后的mvc架构的前后端交互模式
通过Ajax和Json字符串,可以直接访问前端HTML静态页面,并很好的实现局部刷新。将浏览器一端看做前端,服务器一端看成后台。便可以把改进后的mvc称为前后端分离架构。
Json
Ajax
图2-3:前后端分离架构下的前后端交互模式
2.2 maven管理工具
2.2.1 maven简介
Maven 是来自开源组织 Apache 的一个高级智能型项目管理、构建与部署工具,可用于构建任何Java应用。[4]它提供了一套软件项目管理的综合性方案。它鼓励重用,并做了除了软件构建以外的许多工作。[5]
简单来讲:
maven具有极为规范的项目目录,这样便使所有的开发人员都可以在了解maven规范的基础上,不用再特意了解项目底层结构,因为maven对细节进行了封装。
maven对项目的各个环节进行控制,例如项目构建(build)中的必要的清理、编译、测试到生成报告等环节,通过调用maven的命令,都可以简单又方便的得到解决,从而大幅减少了手动配置和构建的工作量。[6]
maven帮助管理系统依赖,系统的开发总会引用各种各样不同的包,若没有maven工具,系统通常需要会手动引入所需的包,如需要spring这个包,而spring包有引用了其他包,便也需要将其他包全部手动引入。这样往往很麻烦,maven只需要配置pom.xml文件,就能自动引入。
maven实现了项目jar包的共享。maven项目的核心便是pom.xml文件。相对普通项目手动引入包之后动辄几百兆,maven项目将包都存在了本地仓库中,而本身只需要一百多k。
2.2.2 在Eclipse中引入maven
新版的eclipse集合了maven相关特性。首先,eclipse为maven建立原型提供了向导,新建maven项目就变得容易起来。其次,eclipse可以方便在窗口操作maven,而不用敲繁琐的maven命令。再次,eclipse内置了maven的搜索功能,不需要在浏览器连接远程仓库搜索。最后,eclipse 提供了编辑pom.xml文件的编辑器。依赖、仓库、构建、插件、报告等元素的编辑就会变得更加直观。[4]
2.3 jQuery MiniUI库
2.3.1 Ajax到miniui
服务器初始化HTML页面,HTML页面通过Form表单来提交数据,都会导致整体页面的刷新。[7]而当页面复杂时,加载项众多,容易造成页面卡顿,造成十分差的用户体验。Ajax可以实现局部刷新进行前后台交互,而不需要整页面刷新,缩短刷新加载时间的同时,是用户获得良好的体验。
通常需要在前后台分别处理Ajax数据,编写UI界面,实现数据获取和绑定。这样开发难度就会变得很大,并且容易出现兼容性,稳定性的问题。一般个性化要求较高的网站会采用这样的手段。Miniui将这些操作都进行了整合封装,使数据的绑定变的更加简单方便。[3]
2.3.2 miniui技术原理和使用
miniui基于JavaScript、CSS、HTML,属于前段技术;它与后台代码无关,只需要通过Ajax和Json字符串从后台返回数据就行了。
Ajax Json
图2-4:miniui原理示例
这边DB可以是mysql,oracle,sqlserver等任意数据库;后来也可以是php, java, .net等任意语言编写。
Ajax发送请求(request)到后台,后台返回响应(response)。Response要求是Json字符串形式,在前台使用mini.decode()解码,绑定至相应UI模块。
剩余内容已隐藏,请支付后下载全文,论文总字数:16701字
相关图片展示:
该课题毕业论文、开题报告、外文翻译、程序设计、图纸设计等资料可联系客服协助查找;