论文总字数:16884字
目 录
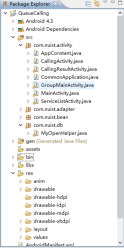
为了使代码文件结构更加清晰,QueueCalling工程设置了多个命名空间,分别保存了用户桌面、数据适配器、常用库类、数据库对接等多个包,源代码的名称以及说明如表4-1所示:
表4-1 Android项目文件结构
包名称 | 文件名 | 说明 |
com.nuist.activity | AppConstant.java | 基础配置 |
com.nuist.activity | CommonApplication.java | 应用程序 |
com.nuist.activity | MainActivity.java | 主界面视图业务逻辑 |
com.nuist.activity | CallingActivity.java | 取号界面业务逻辑 |
com.nuist.activity | CallingResultActivity.java | 取号结果业务逻辑 |
com.nuist.activity | GroupMainActivity.java | 部门选择业务逻辑 |
com.nuist.activity | ServiceListActivity.java | 队列情况业务逻辑 |
res子目录中存放的是Android的resource(资源)文件。其中XML文件存放在res/anim文件夹中,而项目所使用到的图像文件存放在res/drawable/目录中,开发者自定义的字符串和颜色文件存放在res/values目录中,一些XML格式的数据文件存放在/res/xml目录中存放的是。APP开发阶段所有可能会被使用到的resource都保存在这些目录中,每个文件具体的用途可以参考表4-2:
表4-2 资源文件说明
资源目录 | 文件名 | 说明 |
Drawable | btn_blue_selector.xml | 按钮资源文件 |
btn_white_selector.xml | ||
Layout | activity_main.xml | 主界面布局文件 |
layout_top_title.xml | 顶部布局文件 | |
Values | styles.xml | 样式资源文件 |
colors.xml | 颜色资源文件 | |
strings.xml | 字符串资源文件 |
4.2 系统功能模块设计
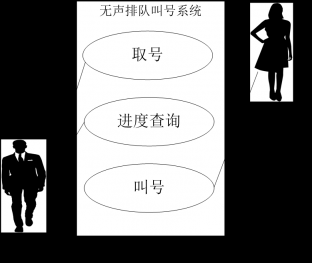
本系统共包括市民端取号模块和窗口人员端业务办理两大模块,模块架构设计如图4-2所示:

图4-2 系统模块架构图
Android开发大抵只有两个主要的步骤,首先画出所要开发系统的页面布局,然后就是对所画页面布局业务逻辑的编写。根据图4-2系统模块架构图,作者画出了七张系统的页面布局图,分别是应用主界面即activity_main.xml、取号界面即activity_calling.xml、取号结果页面即activity_result、叫号页面即activity_list.xml、底端部门叫号选择按钮页面layout_main_group.xml、取号成功后顶端所属部门页面即layout_top_title.xml、当前队列情况页面即listview_list_common.xml。以下是这七个页面布局图的大致设计思路及业务逻辑的编写。

图4-3 页面跳转示意图
4.2.1 应用主界面的设计(MainActivity)
应用主界面是打开应用后的首先呈现在用户眼前的页面,所以它需要帮助用户理解自己的使用身份,是前来办事的市民还是作为窗口服务的工作人员,所以我采用了线性布局(LinearLayout)的方式添加了两个按钮(btn1、btn2),分别是客户端按钮和窗口人员按钮,让用户根据自己的使用身份,快速的进入相应的取号或叫号页面。
主界面布局画好之后,就要写相应的业务逻辑。首先我们要找到我们关心的控件,利用findViewById()方法找到主页面我们关心的三个控件,页面顶端的TextView即应用的名称无声排队叫号和两个按钮(btn1、btn2),然后用onClick()方法对两个按钮设置点击事件,采用switch函数根据按钮的值,来判断用户点击的事件应该加载到客户端还是窗口人员端布局,加载页面时采用startActivity()方法。就这样,主页面的页面布局设计以及对应的业务逻辑编写就这样完成了。

图4-4 应用主界面布局
4.2.2 取号页面的设计 (CallingActivity)
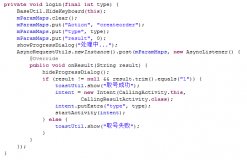
当市民点击主页面的客户端按钮后,系统会加载到客户端取号页面。市民根据自己所需办理业务所属部门进行取号。所以我们根据市民服务中心的职能部门来对按钮进行命名。布局上还是采用线性布局(LinearLayout)对按钮进行设计。
画好取号的页面布局后,相应的我们开始编写对应的业务逻辑。首先用findViewById()方法找到我们关心的控件(button),然后设置按钮的点击事件即取号。同样采用switch函数,根据按钮的值来判断新的排队号码所属哪一个部门,用参数type的数值来代表不同的部门,然后定义login()方法,根据接收到type和result的值来进行排队运算,最终取号成功或者取号失败。当取号成功时,页面通过定义一个新的intent由CallingActivity界面加载到CallingResultActivity界面,即从叫号页面跳转到叫号成功页面。叫号成功页面会显示相对应的排队叫号信息,例如排队号、排队时间和当前等候人数等等。

图4-5 客户取号页面布局
4.2.3 取号结果页面的设计(CallingResultActivity)
当市民根据自己办理业务的所属部门取号后,系统会进一步加载到取号结果页面。取号结果页面的设计仍是采用线性布局(LinearLayout)的方式,在这个页面本人画了三个TextView来分别接收排队的序号,前面还有多少人排队以及界面实时刷新的提示三条数据。通过对TextView参数的设置来调整控件的大小、位置、颜色等等。
通过定义方法query()和onResult()等,来向所设计好的三个控件传递排队序号和队列信息等数据,呈献给用户的是一个完整的队列信息。

图4-6 取号结果页面布局
4.2.4 叫号页面的设计(ServiceListActivity)
当窗口人员在应用主页面点击窗口人员按钮后,系统会加载到叫号页面。该页面布局采用相对布局(RelativeLayout)的方式,这个页面包含两个控件,一个是用来显示队列情况的ListView,一个是用来叫号(下一位)的button。
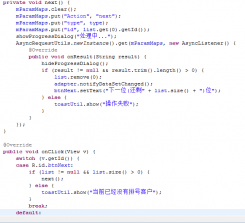
首先我们用findview()方法找到自己关心的控件,根据接收到的type的值,来判断市民所取的号属于哪个部门,以便在页面顶端显示某某部门业务。其次设置按钮的点击事件,调用query()和onReault()方法,进行叫号业务的处理,按钮端接收数据lise.size(),显示“下一位还剩多少位”。当前没有用户或者操作失败时使用toastUtils.show()方法提示用户“当前没有排队客户”或者“操作失败”。ListView控件用来显示当前队列情况。

图4-7 叫号页面布局
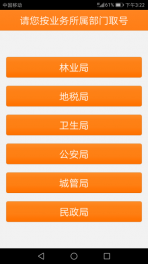
4.2.5 部门叫号选择按钮页面的设计(GroupMainActivity)
窗口人员端主要由叫号页面和部门叫号选择按钮合成组成的。部门叫号选择按钮页面采用了线性布局(LinearLayout)来设计。根据市民服务中心职能部门的数量来添加按钮。这个界面的控件只有按钮,在按钮的参数Android:Text=“ ”上修改按钮属性。
业务逻辑编写时,首先用findViewById()方法找到我们关心的控件,然后设置按钮的点击事件,即定义onClick()方法,根据传入的参数type的值来跳转页面,跳转到叫号页面。部门选叫号选择页面和叫号页面共同构成完整的窗口人员端界面。


图4-8 部门叫号选择按钮页面布局 图4-9 窗口人员端完整页面布局
4.3 数据库表结构的设计
根据系统需求的分析,市民取号时会生成一个排队结果(result)、排队序号(id)和排队时间(createtime),同时需要用一个字段来区别部门类别(type)。所以特设计上述数据库的表结构来支持系统的运行。
5 无声排队叫号系统的实现与总结
本段介绍本系统的各个模块的设计和实现。首先在Eclipse中配置好ADT和Android SDK等开发环境,然后新建一个Android项目,项目名为QueueCalling,然后在Android项目中的AndroidManifest.xml文件中配置本软件需要的权限。本段主要采用实例方式展示系统的实现结果。例如以市民开餐厅需要办理卫生许可证为例,市民需要在系统主界面点击客户端按钮,然后点击卫生局按钮进行取号。取号完成后系统会自行加载到取号结果界面,市民可以在此界面查看到当前排队情况,该界面实时更新。窗口人员在主界面选择窗口人员按钮后,再点击自己所属窗口或者部门按钮,界面加载完成后,界面会显示当前部门排队情况,然后工作人员点击下一位后即可进行叫号。详细的实现过程本段会在接下来进行进一步介绍。
5.1 客户端取号功能的实现
市民可以在手机客户端进行取号,本系统模拟取号根据所办理业务不同按照不同的职能部门来划分。用户点开无声排队叫号系统后进入主界面,然后点击对应的部门或者窗口进行取号。
取号成功后可以跳转进入到成功界面,在界面上用户可以看到自己的需要和当前等待的人数,这与实际生活中市民服务中心办理业务逻辑是符合的。

图5-1 客户端取号页面
剩余内容已隐藏,请支付后下载全文,论文总字数:16884字
相关图片展示:





该课题毕业论文、开题报告、外文翻译、程序设计、图纸设计等资料可联系客服协助查找;


