论文总字数:18642字
目 录
1.引言 1
2.开发工具和技术介绍 2
2.1 小程序简介 2
2.2 MINA框架简介 3
2.3 微信开发者工具简介 4
2.4 数据存储简介 5
3. 需求分析 5
3.1 系统功能模型 5
3.2 数据字典 7
3.3 用例模型 8
4. 系统设计 9
4.1 概要设计 10
4.2模块详细设计 10
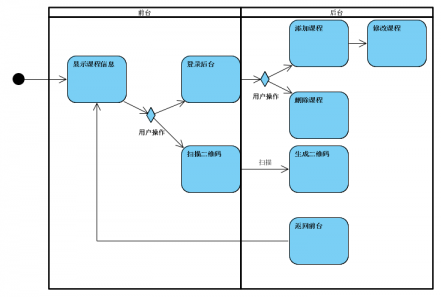
4.2.1用户操作流程 10
4.2.2课程表模块详细设计 12
4.2.3课程表模块活动图 12
4.2.4课程表模块序列图 13
4.3数据库设计 14
4.3.1 概念模型设计 14
4.3.2 逻辑结构设计 16
5. 系统实现 16
5.1系统界面 17
5.1.1进入界面 17
5.2系统功能 18
5.2.1修改课程表 18
5.2.2新增课程表 20
5.2.3删除课程信息 21
5.2.4二维码分享课表 22
6.结束语 24
基于微信小程序的课程表的设计与实现
摘要: 随着微信的爆红,庞大的用户量使得微信小程序的发展成为必然,微信小程序不仅无需下载,使用方便,而且开发语言也容易入手,越来越多的人加入了开发小程序的队伍,它为人们的日常生活添加了许多方便和机会,让应用的获取方式以及习惯变得轻量化,本论文基于微信平台,设计并开发了一个微信课程表系统。该系统基于MINA框架,采用了微信定义的wxml语言和微信自带的数据缓存功能,在微信开发者工具中开发,该系统实现了课程表的显示,删除,修改,查询功能,以及用二维码分享数据的功能。
关键词: 微信小程序,WXML语言,微信开发者工具,课程表
1.引言
从微信出现的那时起,到现今微信已经和人们的生活息息相关了。无论是聊天、扫码、付款都离不开微信。如今微信又推出一款新的功能叫做小程序,小程序的程序员可以很快的上手微信小程序。通过微信这个平台小程序也很容易传播,而且因为小程序源自于xml,所以他的操作也很方便,用户体验也是绝佳的,小程序使应用不再是手机里占用内存的一个麻烦,使用者只需要扫一下二维码或者搜一下应用即可使用,非常的方便用户使用。
微信小程序提供了非常好的平台供客户和企业交流,小程序的使用能使客户感到满意,对企业而言,微信小程序最能够引起企业关注的就是微信的使用人数众多,小程序可以产生巨大的经济价值,随着微信功能的不断开发,小程序也会在此基础上去优化,功能不断地完善,这样可以方便后来者可以使用这些接口,开发者可以有更多的选择而不是“闭门造轮子”;随着信息时代的发展,微信也在快速发展,未来小程序将会越来越完善,企业能用小程序做的功能也会越来越多,小程序的相关配套也会升级,将会逐步构建微信的发展框架,这对于小程序的发展起到了促进的作用。
微信小程序将会提供更加优秀的链接让各个行业使用,微信巨大的使用用户量给微信小程序的发展带来了便利,通过大数据对用户需求进行分析,才能使微信更加贴近生活,实现出更多实用的功能;这样不仅能吸引更多用户,同时也吸引了众多的行业来使用微信小程序,也让微信的场景使用更加完善,小程序的体验也会更上一层楼。
因为微信上集成了微信小程序这个功能,所以并不需要安装或下载,同时对于用户而言,小程序不需要占用手机的内存,这对于不喜欢下载应用的用户无疑是一大福音;而且无论什么类型的手机只要能够使用微信就可以使用小程序。开发成本少、开发周期短是小程序的一大特色,对于一般的开发软件来说,开发一个APP可能需要上万甚至更多的钱,而用小程序一般只是几千块钱,开发成本大大降低,虽然可能用户的体验上并不能完全像其他APP一样,但相对而言性价比更高。对于开发小程序的人来说,开发成本降低了,就可以把更多的资金和精力放在宣传,维护上面,当然开发成本的降低并不代表质量也会降低,对于用户而言,将各类APP进行对比,发现微信小程序的操作和界面会更加统一。这会使用户使用更方便,对于开发者而言,对比其他APP,小程序通过微信这个平台更容易推广。提供更加便捷的服务是小程序的本质,在这里建议开发者链接线下场景,因为这样不仅能为开发者挖掘新的流量,还能够帮助增加微信的使用人数。
本文基于微信平台,使用微信开发者工具开发了一个微信课程表,该微信课程表实现了增加,删除,修改,查看,微信二维码扫描和分享的功能,用户可以自由创建自己的课程表信息,第一个人创建完成后后续用户可以通过二维码扫描的方式获得之前已经创建好的课程表,由于微信小程序不需要下载,所以使用十分的方便,不会占用太多的用户的本地存储空间,而且开发成本低,开发周期短,对于用户和开发者来说都非常快捷方便。文中的第二章主要介绍了微信小程序所用到的一些技术,第三章对系统的构建进行了分析,第四章主要对系统的具体实施进行的细节描述,第五章展示了系统完成后的主要界面样式和部分核心代码。
2.开发工具和技术介绍
本文中的课程表基于微信开发平台,使用了小程序自带的语言在微信web开发者环境中进行开发。
2.1 小程序简介
2016到2017年国内的互联网坏境依旧十分复杂多变,无论是“内容变现”的崛起,还是网络红人获得的巨额融资,都引起了人民群众的强烈关注。
2016年下半年的分享型经济非常火爆,共享单车引得各路资本家竞相投资。此时,大众注意到其中的每一条消息都会在微信的朋友圈内引起一阵刷屏狂潮,这好像在强烈地印证着用微信当作载体的信息传播方式成为了现今的主流的信息传播方式之一。现在的微信已经不是一个单纯的网上交流工具,而是一个基于8.06亿网民的完整的生态圈了,微信已经开启了各行各业摸索新业务的阶段。
微信小程序1月9日发布以来,就一直备受大众的关注。其本质就是基于微信平台的APP,未来微信会被默认为是小程序运行的操作系统,小程序可以在微信上使用,使得程序的使用更加便利,无需安装和下载,方便用户使用,小程序的出现对于一些小型APP具有很强的威胁性,而大型APP目前的地位还是无法替代的。
对于个人而言,微信小程序使用方便、实用、无需安装APP,可以节省很大一部分手机空间。对于开发者而言,小程序带来了新的开发途径,但是相应的对于APP开发的需求会减少,所以对于手机应用开发的程序员来说既是机会也是挑战。
而对于企业而言,小程序可以很轻松地展示所需的内容,同时企业所需的服务和用户的需求小程序都可以完成,对于微信第三方开发平台,小程序可能造成一定的冲击,因此很多企业选择自主研发,而不会去使用第三方开发平台。微信小程序(简称CX)不需要用户去下载应用到本地,只需在微信上搜索即可使用的应用,他实现了应用的无处不在,随拿随用。用户可以十分方便的打开应用。目前小程序已经全面开放申请,无论是个人、政府、企业、媒体还是其他组织申请开发,都可以申请注册微信小程序。小程序、订阅号、服务号、企业号是并行的体系。
图2-1中显示的是小程序使用的组件的基本框架:

图2-1 小程序开发组件基本框架
2.2 MINA框架简介
本节主要分析了小程序的界面部分所拥有的功能。无论什么程序都需要一定的框架,而小程序则需要用到 MINA 框架。微信小程序的结构如图2-2所示:

图2-2 MINA框架
在微信小程序的app.json 小程序配置里面包括了小程序里所有用到的页面都需要在app.json里面注册、页面所需要的window的公共样式、window可以选择开发成带有tab的格式,当有tab格式的时候每个tab格式内都需要定义相应的默认界面,并且一些存在底层组件默认的参数也可以设置。
而app.js文件可以把他理解为函数的入口,所有需要用到的函数都需要在js页面上进行处理,在处理app的时候有几个关键事件:onLoad、onShow,onLoad可以在页面加载的时候加载onLoad中存在的信息并进行处理,而onShow是在页面更新的时候进行加载,app.js定义了app级别的数据的格式,这种级别的数据可以在不同的页面之间共享。
在微信小程序中的app.wxss 决定了页面的公用样式,在没有设定每个表的样式之前,每个页面的wxss都是从app.wxss中继承下来的,Page是MINA最重要的组成,应用内可以使用的最小的界面就是Page。而如何构建 Page可能是大众最意想不到的地方。微信并没有采取使用 HTML5的方法,而是通过xml开发了一款属于微信自己的页面。新的开发设计要求所有 Page需要由3个文件所构成,index.js、index.wxml、index.wxss。其中index.js包含了页面的逻辑代码部分,比较重要就是定义了页面的数据可以让wxml直接访问。Index.wxml决定了页面的布局,开发者随意从模板中选一个布局文件来研究,其整体结构非常简单明了,即使不提供任何参考资料,对于开发者而言都是十分容易上手的。index,wxml不是完全静态的布局,他还为开发者提供了if和for对列表进行渲染。index,wxml的绑定是通过{{}}来进行的。Index.wxss是页面的样式表,决定了在 wxml 中定义的各种组件的显示样式。官方文档并没有提供wxss的selector语法和能够使用的style的属性,只是说具有和CSS一样的大部分特性,wxss 样式表里也扩展了一些微信小程序自己开发的样式属性。
页面整体上有较为显眼的反应式编程风格,相信有js开发经验的同学可以很快上手。目前小程序已经提供支持ES6,其中有一些新特性对于开发者而言是十分友好的。
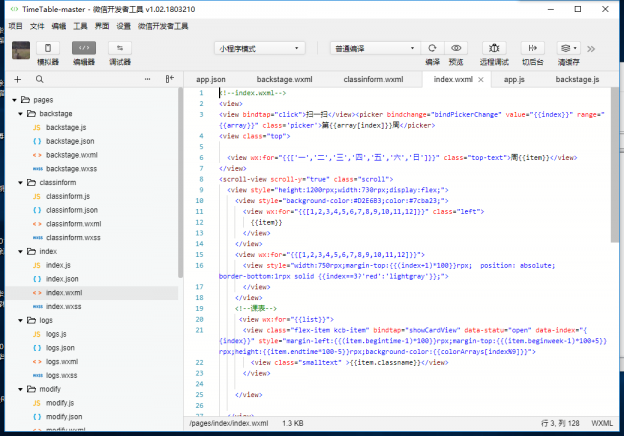
2.3 微信开发者工具简介
由于微信小程序的开发离不开相应的开发工具,微信官方为了方便用户的使用推出了推出了 web 开发者工具,目的是帮助开发者更好的开发和调试小程序的网页,这款开发者工具是一款桌面应用,拥有自带的模拟器可以模拟手机环境并且可以查看在手机环境下运行的效果,调试界面也会在出错时报出错位置,方便程序员进行修改。
最上方的菜单栏如其他开发工具一样可以进行一些基本设置,打开文件等操作,模拟器可以查看页面的最终样式和选择适合的机型进行调试,编辑器可以显示代码相关的页面,用户可以在编辑器界面进行项目编码,调试器可以查看小程序在运行阶段有无出错也可以在控制台上打印想要打印的内容。为了保证开发者身份信息的安全,对于希望调试的公众号,微信官方要求开发者微信号与之建立绑定关系。用户点击编译可以在模拟器实时刷新用户需要的信息,预览会生成二维码,开发者通过扫描二维码可以在手机端调试程序。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。微信开发者页面如图2-3所示:

图2-3微信开发者页面
2.4 数据存储简介
数据存储因为课程表只需要存储课程信息即可数据量不是特别大,所以在此本微信APP选择用微信自带的本地缓存功能,该本地缓存可永久保留并且相同命名的值可以覆盖,因此存储的课程信息可以做到及时修改并保存。本地缓存还有一个优点就是只要存入本地缓存,只要在本机上操作,在任意页面上都可以通过wx. getStorageSync方法获得已经存入本地缓存的数据。
需求分析
需求分析是软件开发人员在准确理解用户的要求,并进行细致地调查分析的基础上,将用户非形式的需求转化为完整的需求定义,再由需求定义转换到相应的形式化功能规格说明的过程。
3.1 系统功能模型
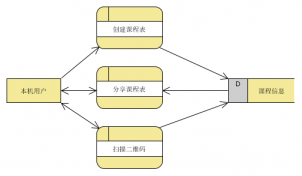
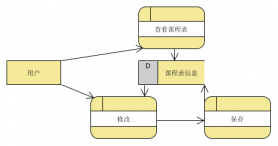
本系统设计了微信课程表,管理课程信息和二维码扫描是其主要功能,用户可以通过手机微信使用本课程表,能对课表进行增删改查和二维码扫描。
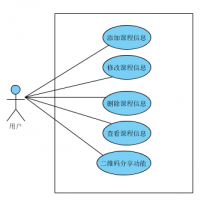
本系统主要实现微信课程表的基本操作,课程表的功能主要包括:1.课程表的查看功能。2. 课程表的删除功能。3. 课程表的修改功能。4. 课程表的添加功能。5.课程表通过二维码分享工程。
剩余内容已隐藏,请支付后下载全文,论文总字数:18642字
相关图片展示:
该课题毕业论文、开题报告、外文翻译、程序设计、图纸设计等资料可联系客服协助查找;