论文总字数:21444字
目 录
1 绪论 1
1.1研究背景及现状 1
1.2 研究的目的及意义 1
2 开发环境和相关技术介绍 2
2.1开发环境 2
2.1.1 Eclipse 2
2.1.2 MySQL 2
2.1.3 Tomcat 2
2.1.4 Xcode 3
2.2 相关技术 3
2.2.1 Java 3
2.2.2 HTML5 3
2.2.3 JavaScript 3
2.2.4 AJAX技术 3
2.2.5 JSON 4
2.2.6 Cordova框架 4
3 需求分析及可行性分析 4
3.1系统功能的需求分析 4
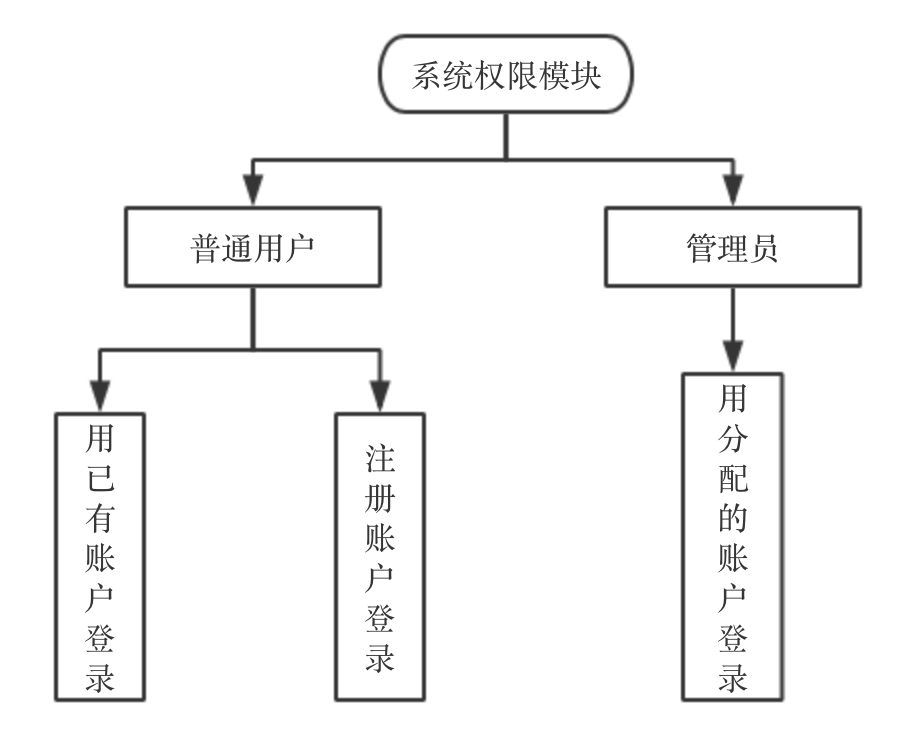
3.1.1 系统权限模块的需求分析 5
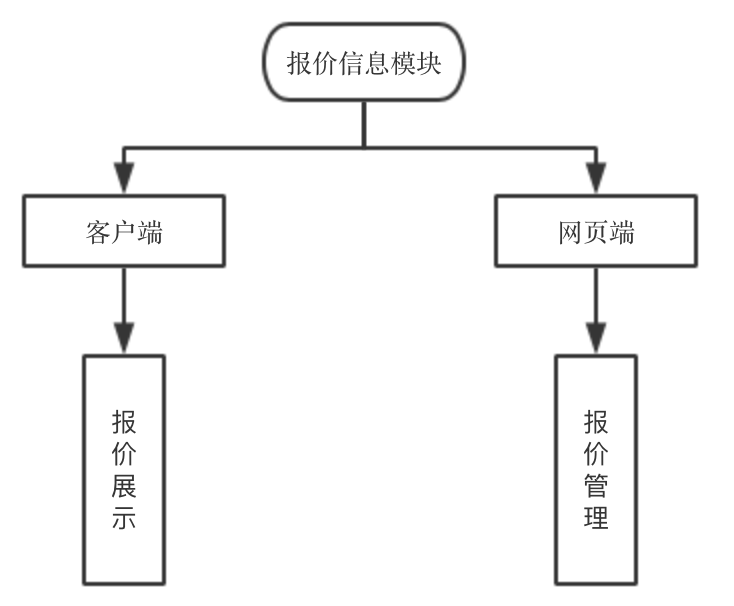
3.1.2 报价信息模块的需求分析 6
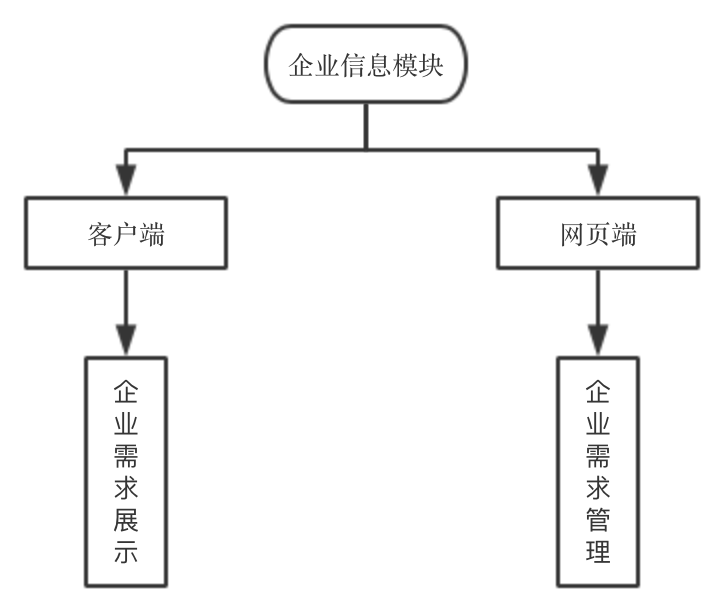
3.1.3 企业需求模块的需求分析 6
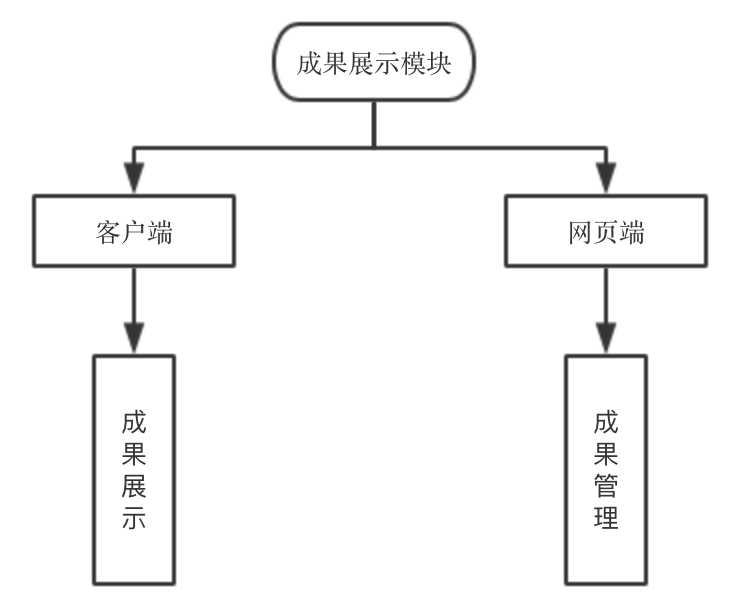
3.1.4 成果展示模块的需求分析 7
3.1.5 政策信息模块的需求分析 8
3.2系统性能的需求分析 8
3.3系统可行性分析 8
4 常熟国家农业科技园信息平台App的设计 9
4.1 App的总体设计 9
4.2 App的详细设计 10
4.2.1系统权限模块的详细设计 10
4.2.2 报价信息模块的详细设计 12
4.2.3 企业需求模块的详细设计 12
4.2.4 成果展示模块的详细设计 13
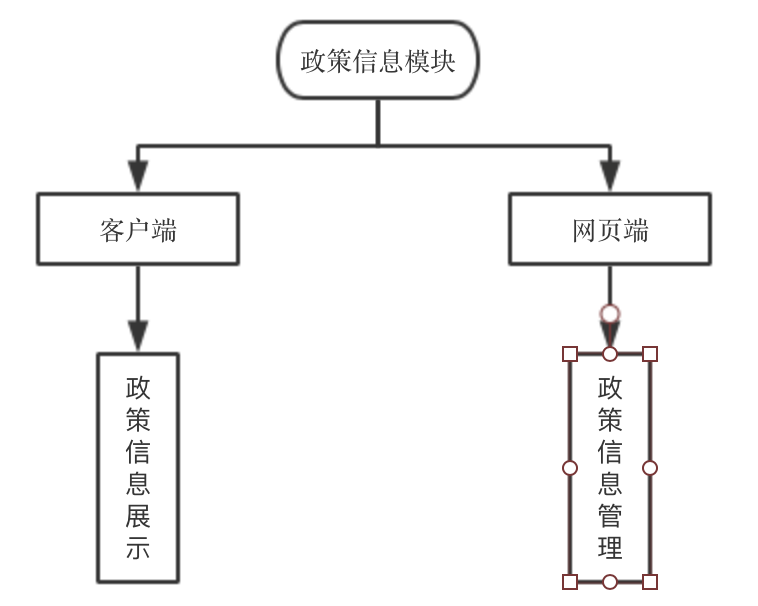
4.2.5 政策信息模块的详细设计 14
4.3 数据库设计 14
4.3.1 数据库需求分析 14
4.3.2数据库的概念设计 14
4.3.3数据库的逻辑结构设计 17
4.3.4数据库的物理结构 20
4.3.5数据库连接 21
5 App的实现和测试 22
5.1 App主界面的实现 22
5.1.1 基于Swiper技术的轮播图的实现 22
5.1.2 基于浏览量的热点资讯推送的实现 23
5.2 App权限模块的实现 24
5.2.1 基于JWT技术的登录功能的实现 24
5.2.2 基于令牌技术的保持登陆状态的实现 25
5.3 报价信息模块的实现 26
5.3.1 报价信息的客户端实时刷新展示界面的实现 26
5.3.2 报价信息的网页端添加报价的实现 27
5.3.3 报价信息的网页端Excel上传报价的实现 28
5.3.4 报价信息的网页端Excel下载报价的实现 29
5.4 企业需求模块的实现 30
5.4.1 企业需求的客户端列表展示界面的实现 30
5.4.2 企业需求的客户端详细内容界面的实现 32
5.4.3 企业需求的网页端需求发布的实现 33
5.5 成果展示模块的实现 34
5.5.1 成果展示的客户端界面的实现 34
5.5.2 成果展示的网页端管理的实现 35
5.6 政策信息模块的实现 37
5.6.1 政策信息的客户端列表展示界面的实现 37
5.6.2 政策信息的客户端详细内容界面的实现 38
5.6.3 政策信息的网页端发布管理的实现 39
5.7 App的测试与优化 39
5.7.1 测试环境 39
5.7.2 系统的测试准备 40
5.7.3 App测试结果 41
6总结 41
参考文献 43
致谢 45
常熟国家农业科技园信息平台App的设计与实现
吕琛晖
摘要:随着4G技术的飞速发展,智能手机普遍的进入大众的生活。结合了常熟国家农业科技园信息平台的实际业务需要,采用当下热门的HTML5,CSS,JavaScript和jQuery技术开发了一款移动App。此App主要包括权限管理模块、报价信息模块、企业需求模块、成果展示模块和政策信息模块五个大模块,实现了相关信息的展示和管理。此App是基于Cordova框架进行混合开发,只要经过一次编译就可以生成多份代码,就可以跨平台运行在ios、android等多个不同的操作系统上,有很好的兼容性。App的界面清晰、简洁,用户易于上手,且反应速度快,有很好的用户体验。
关键词:App;HTML5;Cordova;混合开发;jQuery
Design and implementation of information platform App for changshu national agricultural science and technology park.
Chenhui Lv
School of Computer and Software,NUIST,NanJing 210033, China
Abstract: With the rapid development of 4G technology, smart phones generally enter the public life. Combined with the actual business needs of the information platform of changshu national agricultural science and technology park, a mobile App was developed with the popular HTML5, CSS, JavaScript and jQuery technologies. This App mainly includes five major modules: permission management module, quotation information module, enterprise demand module, achievement display module and policy information module, which realizes the display and management of relevant information. This App is based on Cordova mixed development framework, as long as after a compiler can generate more code, can be cross-platform run on ios and android, a number of different operating systems, have good compatibility. The interface of App is clear and concise, the user is easy to use, and the reaction speed is fast, and has a good user experience.
Key words: App;HTML5;Cordova;Hybrid development;jQuery
1 绪论
本章介绍常熟国家农业科技园信息平台App开发的研究背景、现状、目的和意义。
1.1研究背景及现状
2007年,苹果公司发布了第一代iphone,它结合了多点触控和出色的ios系统,开创性的应用程序下载平台一战成名。2008年,App商店的出现提供了直接下载应用程序的服务,改变了早期网页下载、接线传输、自行组装的移动应用获得新模式,这使得移动应用的开发维护成本大幅度降低,开启了移动App生态时代[1]。与此同时,谷歌推出了安卓(Android)操作系统,并获得了NTT DoCoMo、沃达丰、T-MOBILE、中国移动等众多运营商的支持,也获得了除诺基亚、黑莓之外的几乎所有手机厂商的支持,迅速占领了全球中端市场[2]。ios、Android等操作系统的出现,促使了开发出更多的App以满足人们日益增长的需求。相对于之前以娱乐游戏为主的应用类型,资源通讯类的应用数量开始增多。
在移动智能手机刚兴起时,移动应用的开发使用的还是原生型(Native App)开发,原生型开发有其独有的优势:较好的用户体验、华丽的用户交互界面、可访问移动硬件设备、可访问本地资源等等,原生开发的众多优势使得它成为了开发的主流,在Android端,使用java语言进行开发,IOS端苹果设计了独有的开发语言object-c[3]。但是随着移动端市场的高速发展,人们逐渐发现,使用传统式的原生开发也面临着诸多的问题:开发的周期太过于漫长,有时候往往一个应用还没有开发完成就已经被市场淘汰,其次,难以移植到其他平台,如果想要在其他平台上发布就必须另外单独制作新的App,最后,开发成本昂贵,对于小型企业来说,投入大量资金来制作一个盈利无法估计的App显然不合理[4]。
在2014年,出现了一种新的开发模式:混合开发模式(Hybrid app)。混合开发模式就是在App的开发过程中既是用原生开发又使用H5来完成一部分的开发工作。这种开发模式在过去的三年内非常流个非常优秀的特点:他的开发成本很低,开发时间很短,App的整体开发,这无疑具有吸引力的[5]。但是这种混合开发模式也有一定的缺陷,首先,App的性能不是很好,其次,开发出的App兼容性也不好。但是安卓和苹果系统的更行,这种问题出现的比例正在下降。为了让混合开发出的应用能够在性能上接近原生开发应用,各种不同的框架产生了,Cordova就是其中的一个。
1.2 研究的目的及意义
针对本文的所研究的背景及常熟国家农业科技园信息平台App的现状及业务的需要,本文完成的是一个功能较为完善的企业级的信息平台建设。该系统相较于一般系统的开发而言,运行效率较高,维护的成本比较低,开发周期短,操作简便,在很短的时间内用户就可以熟练上手。同时,常熟国家农业科技园可以通过此App向用户展示其企业成果,报价详情,政务信息,以及企业需求,对科技园的发展具有很大的好处;App的界面友好,简洁,用户体验良好,除了能够满足需求的功能之外,没有冗余复杂的功能,所以代码量不大,而且可以根据企业需求的改变,及时对系统作出修改调整。
常熟国家农业科技园信息平台App的实现,不管是对农业科技园,还是对普通用户都具有很大的意义,科技园为大家提供了一个交流的平台,同时也推销了自己;用户可以在这个平台上获得对于自己有利的消息,也可以自己发布消息。有好的用户界面,便捷的用户操作,使得用户获取信息的效率大大提高,也可以让用户有一个比较,得出一个最优的选择。对于其他信息平台的App开发也有借鉴意义。
2 开发环境和相关技术介绍
本章介绍了在开发常熟国家农业科技园信息平台App时用到的开发环境和相关技术
2.1开发环境
2.1.1 Eclipse
Eclipse是一个常用的开发平台,它是基于Java语言的,并且具有开源、可扩展等特点,此外,Eclipse平台可以使用功能强大框架,这些框架支持插件,比如Java开发环境插件(JDT)、插件开发环境(PDE)和其他的第三方插件(New tool)。最关键的是它添加了对JSP、servlet、EJB、XML、Web服务和数据库访问的支持[6]。Eclipse完全满足本App后台开发的需求。
2.1.2 MySQL
MySQL是一个关系型数据库管理系统,在当前众多的数据库系统中,它是最流行的一个,它为了提高数据存取的速度,不将所有的数据都放在一个大的库中,而是将它们根据分类保存在不同的表中。MySQL采用的SQL语言标准化的访问数据库的语言,由于它体量小、存取快、价格低,并且是开源的[7],因此很适合作为常熟国家农业科技园信息平台App的数据库。
2.1.3 Tomcat
Tomcat属于Apache基金会,它具有先进的技术、良好的性能并且完全免费,是最流行的网页服务器之一。
作为轻量级的web服务器,Tomcat在中小型且同时访问量不大的系统中被普遍的使用。Tomcat在运行时是独立的,当系统运行在Tomcat时,Tomcat实际上作为一个进程单独运行[8]。因此Tomcat是本App服务器的首选。
2.1.4 Xcode
Xcode是由苹果公司开发的、运行在Mac OS系统上的集成开发工具,它具有统一的用户界面设计,编码、测试、调试都在一个简单的窗口内完成。Xcode可以来辅助开发应用程序、工具、架构、数据库、嵌入包、核心扩展和设备驱动程序,它支持开发者使用C、C 、Objective C、HTML、CSS、JavaScript等多种语言[9]。因此选用Xcode为本App编写前端代码。
2.2 相关技术
2.2.1 Java
Java语言是面向对象的,它在借鉴了C 语言的有点的同时,取出了了C 当中令人难以理解的部分,具有功能强大大和简单易用两个特征。Java语言的简单些、健壮性、安全性、动态性等特点使其被充分运用在Web应用程序中[10]。
2.2.2 HTML5
作为最新的HTML标准,HTML5是专为承载丰富的web内容而设计且无需额外插件,它拥有新的语义、图形以及多媒体元素。HTML5提供的新元素和新的API简化了web应用程序的搭建,而且HTML5是跨平台的,被设计为在不同类型的硬件(PC、平板、手机等)支上运行[11,12]。
2.2.3 JavaScript
JavaScript是一种直译式脚本语言,它已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供流畅的体验[13]。
2.2.4 AJAX技术
AJAX指异步的JavaScript和XML,它是一种创建交互式网页应用的网页开发技术,AJAX可以再无需加载整个网页的情况下,更新部分网页[16]。
2.2.5 JSON
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它采用完全独立于编程语言的文本格式来存储和表示数据,是一种理想的数据交换语言,它同时也易于机器解析和生成,有效提高网络传输效率[17]。
2.2.6 Cordova框架
Cordova是一个开源的前端开发框架,它能够将HTML,JavaScript和CSS转换成运行在IOS、Android以及其他移动平台上的原生应用,和简单的Web页面相比,Cordova应用可以发布在App市场中[18,19]。常熟国家农业科技园信息平台App包括 Android 操作系统和 iOS 操作系统客户端, Cordova支持跨平台完全契合本App的需求,所以采用其进行开发。
3 需求分析及可行性分析
本章介绍了需求分析、可行性分析。
3.1系统功能的需求分析
本系统是专门为常熟国家农业科技园的信息业务设计的,故应该根据科技园信息发布的特有功能以及在不同平台上发布的特殊需求重新设计与规划该系统。经过与指导老师的深入沟通和交流后,有以下整理和总结,整个系统分为五个大模块:系统权限模块、报价信息模块、企业信息模块、成果展示模块和政策信息模块。App需要用户能够接入互联网,从服务器端接受数据,并向服务器端传送数据。要求系统拥有安全可靠的环境,同时拥有较好的响应和处理速度,并且界面要求美观整洁。该系统应该要实现的功能如图3-1。
剩余内容已隐藏,请支付后下载全文,论文总字数:21444字
相关图片展示:
该课题毕业论文、开题报告、外文翻译、程序设计、图纸设计等资料可联系客服协助查找;