论文总字数:22804字
摘 要
采用传统邮件方式进行特定沟通具有部分缺点,所以开发了一个以邮件为发送方式,按照一定格式填充邮件内容的系统用来替代用户自己使用邮件进行沟通。为了满足部分用户需求,后期把此系统改为响应式系统。
使用传统邮件方式进行沟通,会存在邮件被反复编辑以至忘记最初需求,不能统计所提出的各种需求以及不能与其他普通邮件进行区分等缺点。该系统通过一个后台方式,让用户输入需要的内容,把这些内容按照一定的格式填写到邮件中,通过邮件发送给指定员工。通过该系统发送的邮件做上一定的标记,与其他邮件进行区分。通过该后台,能对提出的需求进行数据统计和分析并且发送的邮件格式是统一的。
为了满足部分用户的需求,在后期通过css3和js技术把系统改为响应式网站。这样就可以通过移动设备访问该网站,节省了开发和维护移动版网站的时间和精力。
关键词:后台管理系统 响应式 邮件 沟通
Responsive background management system
Abstract
There are some shortcomings when communicating via traditional mail,so developed a system that fill the contents of email with special format instead of users communicate via mail taking the form of email for sending.In order to meet some users’s needs,change the non-responsive system into responsive system in the late.
There are some special ,such as mail edited repeatedly so that losing the initial requirements,not collecting statistical requirement and not being different from other mail.The system organizes the contents inputted by users and fills these contents into email;then send the email to the special works.These email are different from others email .We can collect and analyze statistical requirement and these email are special format.
To meet some users’s needs,we change the system into responsive system by css3 and js in the late.thus,it is normal when use mobile devices to visit the website and it be able to save the time and money what develop and maintain a mobile wesite.
KEY WORDS:background management system,responsive,email,communication
目 录
摘要 ……………………………………………………………………………………Ⅰ
Abstract …………………………………………………………………………… Ⅱ
目 录 1
第一章 绪 论 2
1.1 引言 2
1.2 后台管理系统简介 4
1.3 响应式网站介绍 4
1.3.1 响应式网站的起源 4
1.3.2 响应式网站中涉及的技术 5
1.3.3 响应式设计的优点 6
1.3.4 响应式设计的缺点 6
1.4 基于公司需求的bug反馈系统 6
1.4.1 需求来源 6
1.4.1.1公司背景 6
1.4.1.2 需求成型 7
1.4.2需求改进 8
第二章 bug反馈系统实现 9
2.1程序实现 9
2.1.1项目结构 9
2.1.2后台逻辑 9
2.1.3前台显示 12
2.1.3.1非响应式页面 12
2.1.3.2响应式界面 14
2.1.3.3.非响应式的改造 16
2.1.3.4具体实现 18
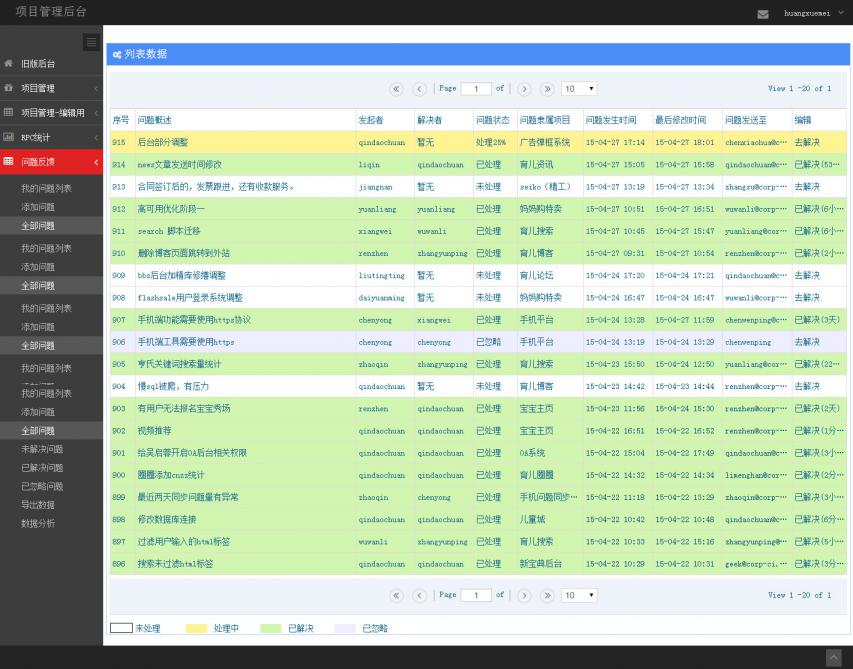
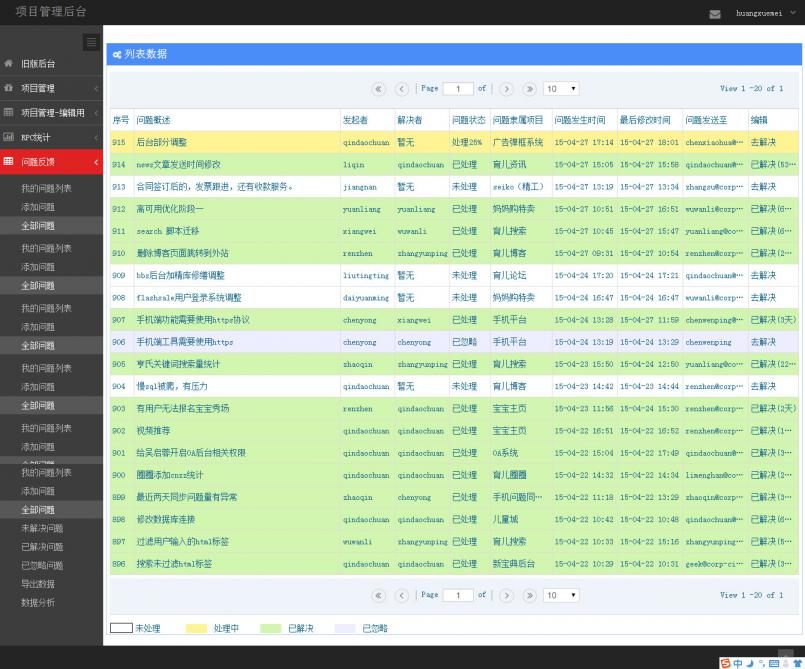
2.2截图显示 23
2.2.1桌面 23
2.2.2 移动设备 28
第三章 说明 39
第四章 致 谢 40
参考文献(References) 41
第一章 绪 论
1.1 引言

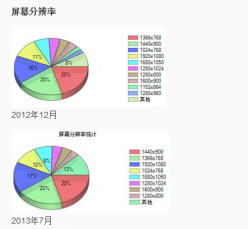
图1-1 不同屏幕分辨率的统计图
上图分别是2012年12月 和2013年7月BNS游戏用户屏幕分辨率调查报告。从图上可以看到1440px x 900px和1366px x 768px以及1920px x 1080px这三个屏幕分是使用得最多的。但是也有其他屏幕分辨率的。在这里面,屏幕分辨率的范围从1280px到1920px都有(也许还有1024px之类的)。虽然是游戏用户,但是也可以为普通大众使用的电脑屏幕分辨率的数据提供一个参考。

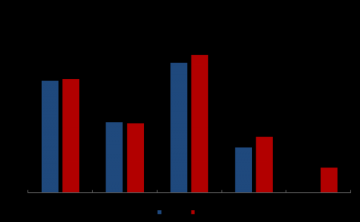
图1-2 互联网络接入设备使用情况统计图
2015年2月3日,中国互联网络信息中心(CNNIC)于正式发布第35次《中国互联网络发展状况统计报告》。这是互联网接入设备的使用情况数据。从图中可以看到,手机设备使用的比率大于台式电脑,远大于笔记本电脑了。
面对着电脑屏幕分辨率的不一样以及移动设备访问网站成为主流,传统的网站已经不能很好地支持这一现象了。
首先说明对于电脑屏幕分辨率不一样的处理情况:
为了保证兼容性,基本所有的网站都采用的是固定宽度(比如淘宝,搜狐等),这个宽度大约是1000px左右(因为现在基本上所有电脑的屏幕分辨率都已大于1000px,极少数小于1000px的可以忽略)。所以在1000px以上的屏幕分辨率上看这些网站时,左右都是有空白的;
对于使用移动设备访问网站时:
基本所有的网站会都有一个移动设备版的网站。比如百度,网页版的网址是www.baidu.com,而使用手机去访问的时候,访问的网址却是m5.baidu.com;比如淘宝,网页版的网址是www.taobao.com,手机访问的时候是m.taobao.com……这些就是专门的移动版网站,内容和网页版的样式,格式大体是相通的。但由于移动设备通常较小,所以移动版网站内容通常都会较少。近年来由于移动设备的迅速发展,移动版网站需要适应的平台越来越多,比如iphone,android,window phone以及ipad等。为此,开发移动版网站需要适配的也会越来也多。
采用响应式网站能够很好地解决上述问题;且不需要为网站开发一个专门的移动版,尤其是移动版网站访问量不是很大(即需要移动版网站,但用处又不算很大的情况)。
1.2 后台管理系统简介
自由数据以来,人类就必须对数据进行处理。在古代最突出的数据处理方式就是账本;随着电脑的诞生,数据量的暴增,账本之类的记载处理已经远远不能满足人类的需求了,后台管理系统的出现大大增加了人们对数据处理的能力。
网站后台管理系统主要是用于对网站前台的信息管理,如文字、图片、影音、和其他日常使用文件的发布、更新、删除等操作,同时也包括会员信息、订单信息、访客信息的统计和管理。简单来说就是对网站数据库和文件的快速操作,以使得前台内容能够得到及时更新和调整。
根据应用层面的不同,可以被划分为:
1)、重视后台管理的网站后台管理系统;
2)、重视风格设计的网站后台管理系统;
3)、重视前台发布的网站后台管理系统;
重视后台管理的网站后台管理系统可能就没有前台发布的功能,就是一个纯粹的提供一定功能的后台管理系统,比如我做的bug反馈系统,这种系统根据需求决定其风格设计和工作能力。
重视风格设计的网站后台管理系统:这类管理系统在风格设计上就比较符合大众的喜爱,比如bootstrap后台管理系统,但是这类管理系统做起来就会比较的繁琐,因为需要考虑用户体验;
重视前台发布的网站后台管理系统:这里管理系统对自身样式没有多大要求,只要功能清晰明了就行,它主要的目的是提供数据给前台。
1.3 响应式网站介绍
1.3.1 响应式网站的起源
随着时代的发展,越来越多的人是通过手机设备来上网浏览,消遣,而不再是通过桌面电脑设备。近些年来,手机设备的网页设计者们和电脑屏幕的设计者们在基于传统的网站布局上做的更用心,试图能够提供给用户们一些好的网页,但是即使这样,也满足不了用户们的需求,因为这些网页都是基于传统的网站布局的。“响应式网站”这个术语第一次出现是在2010年伊桑·马科特的个人网站“A book aprt”中。从那之后,响应式网站这个技术就逐渐应用到许多项目总去了。同时,这个术语还有其他的称呼,比如:流体设计,弹性布局,橡胶布局,液体设计,自适应布局,跨设备设计,灵活的设计等等。响应式网站能够让用户在多元化的设备世界中享受到最好的体验,不再局限于桌面电脑,例如:智能手机,平板电脑,笔记本电脑。此时的网站设计应该能够响应用户在任何情况下的任何设备。雷西认为现在要设计一个响应式网站并不是很困难,因为随着css3技术的发展,设备的屏幕分辨率已经越来越容易获得,所以响应式网站的设计以及技术将会变得越来越简单(css3:css3是css技术的升级版,css3语言开发是朝着模块化的方向发展的。响应式网站设计的理念是:页面的设计与开发应该根据用户行为以及设备环境(系统平台,屏幕尺寸,屏幕定向等进行相应的开发和调整)。
1.3.2 响应式网站中涉及的技术
- media queries
媒体查询:这是实现响应式设计的核心元素。它是css3的一种新特性,用于设置某种媒体特性下的显示规则。简单一点说,就是为某种媒体特性单独设置一个css样式,比如
@media screen(max-width:320) and (min-width:480){
div{
position:absolute;
top:10px;
}
}
以上几句话定义了对于屏幕最大宽度为480像素,最小宽度为320像素的所有设备,div元素的定位方式是绝对定位,且相对于父元素的高度为10像素。
由于媒体查询是css3的一种新特性,ie6到ie8并不支持,可以采用两种方式解决:a。创建一组用于所有未使用媒体查询的浏览器的基本样式;b.使用internet explorer条件注释来向早期版本的ie提供专属于他们的鬼子,比如:
lt;!--[if lt IE 9 amp; !IEMobile]gt;
lt;link href="iestyles.css" rel="stylesheet" type="text/css"gt;
lt;![endif]--gt;
这几句话表示的意思是如果当前浏览器是ie9并且不是移动设备上的浏览器,则引入样式iestyles.css。这样就可以为不支持css3的低版本ie添加他们需要的css样式了。
2)弹性网格和布局
对于这个布局有较多的称呼,比如:流式布局,弹性布局,橡胶布局等。
为了适应多个不同屏幕分辨率的设备,响应式网站的网页设计采用设计方法是基于流体网格的百分比大小。他能够在设备大小改变时自动调整内容,并且重新排版样式,就是因为网站和网站中元素的大小都是以百分比的形式定宽的,这样的宽度是可以自动的扩展和伸缩的。
3)使用javascript进行交互
不管什么网站,为了提高用户的体验度,和用户交互都是必须的,除非是专门只用来显示内容的静态网页。此时需要使用js技术,但是考虑到浏览器兼容性和操作性的方便,可以使用jquery这样一个js框架,对于一个后台管理系统来说,jquery相对来说是很轻量级的,对系统不会造成性能上的影响,并且jquey易学,易用,兼容性好。
1.3.3 响应式设计的优点
1)网站上的内容能够根据不同设备屏幕分辨率的大小自动的调整样式,使得每一个设备上的网页样式看起来都是最适合的;
2)网站内容根据需要自动调整,比如桌面上可以显示一些分辨率较大的图片,而在移动设备上时,则会替换成较小的图片或者是不现实图片而改用文字;
3)在所有的屏幕上,网页内容不需要经过放大或者缩小才能很好的看清楚;
4)设计师和开发者可以为不用维护移动网站而节省相应的时间和费用。
1.3.4 响应式设计的缺点
1)当需要把网页内容转化为音频或者专门为盲人能够理解的盲文时,屏幕阅读器可能做不到。因为目前响应式网站暂时还没有开发到这一块,所以可能还是需要为这两种情况另外再开发相对应的网站或者做相应的处理;
2)并不是所有的浏览器都支持css3,尤其是媒体查询这一个新特性,比如IE浏览器以及使用ie为内核的浏览器,如360浏览器(目前IE9及以上版本已经能够很好地支持css3,但是IE8,IE7等这些低版本的浏览器不支持,而且使用这些浏览器的用户还是占有一定的比例,尤其是在国内);各浏览器对javascript的解析并不完全相同,如果只使用javascript,则需要做很多的兼容性工作。
1.4 基于公司需求的bug反馈系统
1.4.1 需求来源
1.4.1.1公司背景
A.公司简介
剩余内容已隐藏,请支付后下载全文,论文总字数:22804字
相关图片展示:
该课题毕业论文、开题报告、外文翻译、程序设计、图纸设计等资料可联系客服协助查找;