论文总字数:25607字
摘 要
Web应用系统,即为基于浏览器的应用系统,具有信息表达直接,信息获取轻松的特点。在企业中常被应用于后台信息管理,该类系统的主要特点是需求相对稳定集中,对定制化交互要求较低。在传统的开发模型中,企业通常采取面向技术的横向分工,这种分工模式会导致随着业务的增多,对前端开发资源需求也不断增多,同时过程中还伴随前后端协议约定、代码重用率低的问题。将原本的后端开发人员发展为全栈工程师(full-stack engineer)是一个非常高效的解决办法,为了帮助原后端开发更好的完成本不熟悉的前端任务,前端开发需要提供一套完整的前端业务组件化的解决方案,本文的主要内容即是阐述如何设计和实现这种通用型前端服务模块。
该系统主要通过前端的MVC设计模式,将原本前端需要进行处理的多种元素:内容、数据、样式、事件和逻辑处理全部封装成组件对象的属性和方法,并完成对多种元素之间信息的同步从而来完成系统的主要架构。同时模块间采用相互合作的关系,主要的模块类别包括通用性模块(业务功能实现)、工具性模块(服务于通用性模块)、模板模块(提供样式库)。
主要实现的功能模块包括弹窗模块、日历模块、表单模块、表格模块、表格的拓展和分页模块以及标签模块。实现的效果是后端开发人员仅需要通过简单的配置即可完成快速的前端页面构建以及后续的数据局部加载、刷新等功能。同时提供了完整的框架设计思想,在此基础上可以对后续新业务需求编写新的功能模块。
关键词:前端服务化;框架;全栈;
The Design and implementation OF front-end Universal Service Module in WEB APPLICATION
Abstract
Web application is a kind of browser-based application system, with the features of direct information expression and easy access. It’s widely used in enterprise for back-end information management. The most important features of these systems are that they don’t require high level customized interactive features and their demand is relatively stable. In the traditional development model, companies often choose the technology-oriented division of work, which will lead to an increasing requirement of front-end engineer with business expansion.Also during the cooperation, there are still some question for example the protocol between front-end and back-edn can waste a lot of time and the rate of code reuse is very low. One solution is that the original back-end engineer transition into full-stack engineer.So in order to help the back-end engineer to do front-end works better, we front-end engineer need to provide a complete front-end framework solution, and the main content of this paper is to express how to design and implement such service modules.
There are various elements in front-end area, such as content, data, styles, events, and logic, we mainly use the MVC design pattern to encapsulate them into properties and methods of module object, and synchronize the information among them. At the same time modules cooperate to work. They are generic module (business functions to achieve), instrumental module (serving the generic module), the template modules (style libraries).
The function has been achieved are dialog module, calendar module, form module, grid module with pagination and tab module. For the back-end developers, they just need complete a simple configuration to quickly build the front page with data loading, refresh and other functions. And based on the framework design concept has been completed, new functional modules can be supplemented for new demand.
KEY WORDS: front-end service oriented; frame; full-stack;
目录
摘 要 I
Abstract II
第一章 绪 论 1
1.1 背景与意义 1
1.2 问题分析 1
1.3 相关研究现状 2
1.4 研究目标和主要工作内容 2
1.5 技术路线方案 4
第二章 相关技术基础 5
2.1 面向对象的分析与设计 5
2.2 jQuery 5
2.3 Bootstrap 5
2.4 SeaJs 5
第三章 需求分析 7
3.1 功能需求分析 7
3.2 性能需求分析 8
第四章 系统设计 10
4.1 系统总体设计 10
4.1.1 MVC架构图 10
4.1.2 模块功能划分设计 12
4.2 通用模块设计 12
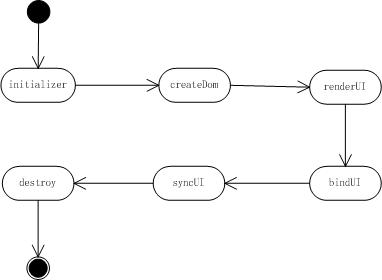
4.2.1 控件生命周期 12
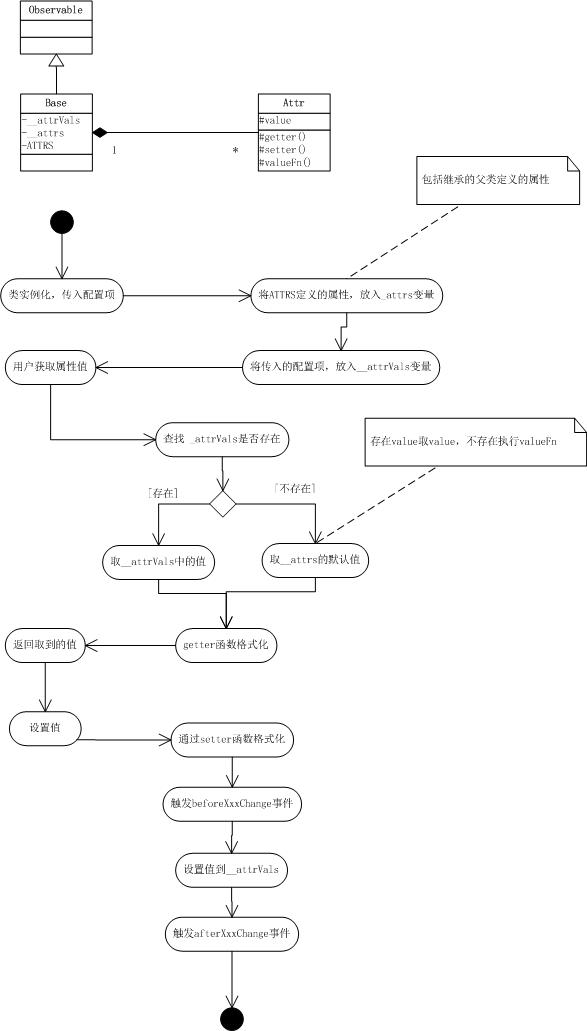
4.2.2 配置项和属性 13
4.2.3 事件和方法 15
4.3 工具模块设计 15
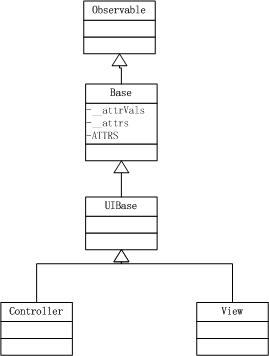
4.3.1 基类模块设计 15
4.3.2 插件模块设计 16
4.4 通用模块间组合使用设计 16
4.5 模板模块设计 17
4.6 应用接口设计 17
4.6.1 实例化一个新的控件 17
4.6.2 获取、修改控件属性 18
4.6.3 事件监听和触发 19
4.6.4 控件的功能性方法 19
第五章 模块功能实现 20
5.1 工具和环境 20
5.2 核心代码分析 20
5.2.1 通用模块中单继承实现 20
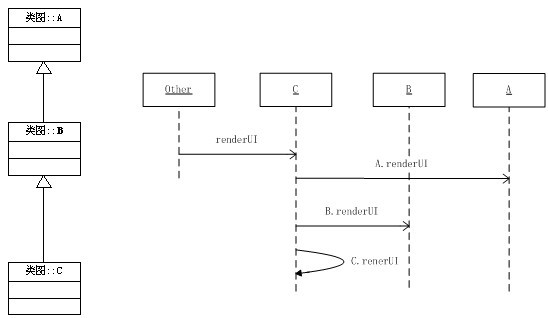
5.2.2 通用模块中多继承实现 21
5.2.3 通用模块中插件拓展实现 23
第六章 测试与运行 26
6.1 测试 26
6.1.1 测试工具 26
6.1.2 测试用例 26
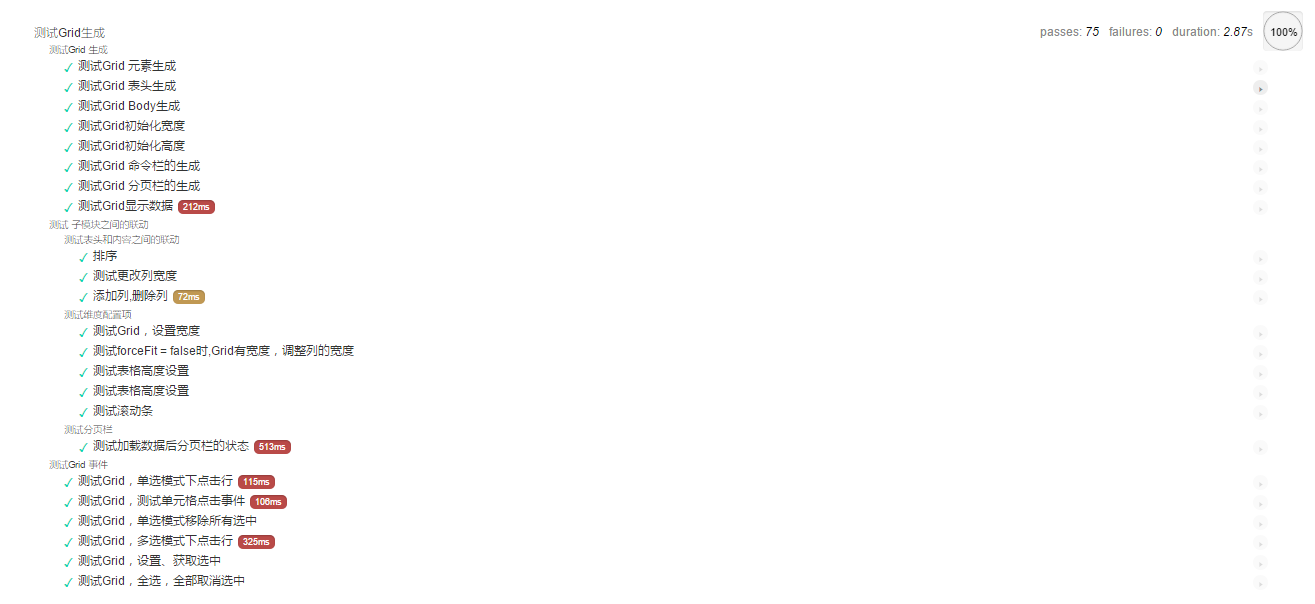
6.1.3 测试结果 27
6.2 运行界面 27
6.2.1 弹窗 27
6.2.2 日历 27
6.2.3 表单 28
6.2.4 表格 28
6.2.5 表格-分页 29
6.2.6 表格拓展 29
6.2.7 标签 29
第七章 总结与展望 31
7.1 项目总结 31
7.2 展望 32
参考文献(References) 33
致谢 34
绪 论
背景与意义
Web应用程序是一种基于Web访问的应用程序。它的一个最大好处就是具备跨平台的特性,也就是不同操作系统的用户只要通过浏览器就可以轻松访问应用程序,而不需要再安装其他软件。并且Web应用常用的三种语言:HTML(HyperText Markup Language)、CSS(Cascading Style Sheets)、JS(JavaScript)具备非常容易上手并功能强大的特点,因此越来越多的应用为了达到高效的产出效率,直接、丰富的信息表达的目的都选择了Web应用作为信息载体。
而随着信息化,互联网,移动化的不断发展,使得公司的业务需求越来越多。因此很多公司的前端页面因为缺乏可靠的可扩展性和重用性,逐渐成为项目开发中的瓶颈部分,直接影响了整体业务拓展的速度。
对于大多数公司,尤其是金融型企业,绝大多数业务系统并不是直接面向用户,而是提供给公司内部进行信息管理,比如工单查询、数据录入导出、信息维护和展示。这部分系统的业务需求都相对稳定且集中且定制化较低,因此如果能提供这一类系统的生产效率,将会对整个公司业务发展的推动起到非常关键的作用。
问题分析
目前国内多数公司在前端这一领域的发展还处于起步期,多数公司都把技术重点放在了更侧重后端的研发,并没有意识上在这一领域会遇到的问题以及其对生产效率的影响。在慢慢拓展新业务的过程中,企业逐渐发现并不能够从之前已完成的部分提取重用的前端代码,基本每增加一部分业务需求,都需要投入新的前端资源进行建设,即使存在部分重用,也缺少足够的系统设计,导致新编写的代码量也非常多,并且可维护性也较差。同时旧的业务界面也需要不断进行升级和维护,人力资源难以释放。因此这是第一方面的问题:随着公司业务的不断扩张,对于前端人员资源的需求难以得到满足。
第二方面,如在背景中所提到的,金融类业务系统多数都是面向企业内部的高稳定性、低定制化的前端界面。这部分系统多数都是对数据进行简单的分类展示和增加删除等。并且这种类型的系统对于用户交互体验的要求并不高。因此,对于这部分系统来说,所需要的前端专业技术水平较低但却又具有比较高的工作量。对于企业资源利用率上来说,大部分员工都在重复着技术水平较低的工作,人员的专业能力并没有得到充分利用,人才的利用率较低;对于员工自身发展来说,并不能够将自身发展和工作很好的结合在一起,难以有长远的发展。
此外,在传统的Web应用系统开发中,简单的按照前后端来进行角色分工会导致多种问题,比如前后端人员共同对数据模板进行维护,一方面效率问题肯定会存在,另一方面在联调阶段也难以快速锁定问题,甚至可能出现测试了自身系统很久,最终并不是自身问题的情况。常见的影响工作效率还有数据接口的约定方面,如果两个工种的工程师在不同的部门,难以当面交流的话,在这方面沟通所产生的效率低下是非常明显的。
相关研究现状
在以上这三种情况的背景下,业内非常著名的facebook公司提出一种“全栈工程师”的倡导。全栈工程师,也叫全端工程师,英文Full Stack developer。是指掌握多种技能,并能利用多种技能独立完成产品的人。
所谓Web应用开发中的全栈,就是指取消原本按照技术领域进行的横向分工,而采取资源纵向的分配,例如一个人负责一个产品的前后端共同开发。在这样的前提下,Web开发领域中的工程师就变成只有两种分工,一种是Product Engineer(产品开发工程师),一种是Infrastructure Engineer(基础服务型工程师)。后者服务于前者,为其提供简单、易用同时功能强劲的通用型组件,而前者利用后者提供的服务进行业务产品的开发。
举一个简单的例子,在实际开发中,业务方需要在网页中弹出一个具有该网站通用样式的弹出框来提示一些信息,那这个过程中Infrastructure Engineer将通用型弹窗组件编写完成,并将具体需要弹出的信息设置为参数。而Product Engineer即是直接使用这一个组件,并将需要弹出的信息传递进去。这样一个服务型的关系就代表了上述的全栈模型。
在这样的一种合作关系中,由于前后端都交由一个人来编写,所以首先接口类、协议的约定工作将不复存在,节省了相当的沟通成本。另外模板层也同样交由同一个人维护,对于问题的锁定将会更加精确,调试也变得更加容易。
看起来这样一种工作模型是非常理想的,既提高了人员的利用效率,又推动了企业业务的发展。但是为了达到上述所说的目的,需要前后端开发具备快速学习对方领域涉及到所有技术的能力,但是毕竟是不同的领域,后端开发和前端开发短时间都难以互相理解彼此的工作模式和解决问题的流程。尤其前端所涉及的技术种类繁多,语言思想也和后端语言相差较多,并不能短时间内被后端开发快速掌握。如果强行让在后端开发中推广全栈工作模型,很容易导致的情况就是业务产品的质量大幅下降,开发由于不得不学习多门新语言而产生相对消极的情绪,一方面工作效率低下,一方面也会影响苦不堪言。
这个时候就需要提供一个合理的解决方案,能够保证全栈化的顺利推行。前面说过这部分系统是面向企业内部的业务系统,因此对前端的技术要求较低,因此针对于这一类产品:采取后端全栈的方式,而前端在这个过程中,将原本的资源亲自投入方式转化为前端资源服务化的方式来保证开发能够快速上手,保质保量完成任务。
研究目标和主要工作内容
所谓的前端服务化,就是指前端开发充当Infrastructure Engineer,后端开发担任Product Engineer。前端人员一方面为后端将前端领域的技术实现细节封装成简单易用的组件并传授使用,一方面根据新业务的扩展,不断更新、丰富组件库的内容。而后端人员将不再需要学习与自己所熟知的语言相差较多的前端知识,而是根据前端服务化人员提供的使用文档来搭建界面。简单来说就是前端服务化人员提供小单元的积木,而后端人员根据具体业务,用合理恰当的方式把这些积木堆起来。
对于这种模型来说,不再需要每新增加一部分业务需求就为之匹配一部分前端开发资源,而是将前端资源以服务化的形式来提供。通过提供高质量的技术组件和使用文档,让后端开发能够仅通过配置型的代码就可以完成页面级的搭建,同时在出现使用故障或存在相对集中的新的业务需求时,提交给前端开发来处理即可。这里的前端开发也可以在更专业性的领域有更深入的涉及,通过不断的优化系统内部,来让后端开发人员更好更高效的使用组件
剩余内容已隐藏,请支付后下载全文,论文总字数:25607字
相关图片展示:





该课题毕业论文、开题报告、外文翻译、程序设计、图纸设计等资料可联系客服协助查找;


