基于HTML5的数独游戏的设计与实现毕业论文
2020-03-26 14:50:02
摘 要
本文通过开发数独游戏,给用户提供了一个放松压力、锻炼逻辑思维能力、培养专注力的平台。在游戏开发的过程中,本文为数独谜题求解和HTML5 Canvas游戏开发提供了生动的实例和理论经验,对未来的数独游戏开发具有参考意义。本文描述了使用开源引擎lufylegend制作游戏界面的过程,对未来的开发者使用此引擎制作界面具有一定的指导意义。系统在浏览器上即可运行,无需下载APP或者插件,体现了HTML5游戏开发具有跨平台、升级维护方便的优势,对HTML5的推广起到了一定的促进作用。
以开发数独游戏为切入点,本文系统地研究了HTML5游戏开发技术、数独算法以及lufylegend开源引擎。系统通过HTML5语言实现数独算法,采用lufylegend开源框架实现游戏界面,最终实现了注册登录、开始游戏、游戏辅助提示、成绩排行等功能。
关键词:HTML5;游戏开发;数独;lufylegend引擎
Abstract
Through the development of Sudoku games, this paper provides users with a platform to relax stress and exercise logical thinking skills. In the process of game development, this paper provides a vivid example and theoretical experience for the development of Sudoku puzzles and HTML5 Canvas games. It also has reference value for the Sudoku game development in the future. This paper describes the process of using the lufylegend engine to make the game interface. It has certain guiding significance for future developers to use this engine to make the interface. The system can run on the browser without downloading APP or plug-in. It has the advantages of cross-platform and convenient upgrade and maintenance. The system can run on the browser without downloading the APP or the plug-in, which embodies the advantages of HTML5 game development with cross-platform, convenient upgrade and maintenance, and plays a certain role in promoting HTML5.
With the development of Sudoku games as the starting point, this paper systematically studied HTML5 game development techniques, Sudoku algorithms, and the lufylegend open source engine. The system mainly implements Sudoku algorithm by HTML5 language, uses lufylegend engine to realize the game interface, and finally realizes the functions of user login, game start, game assist, game ranking and so on.
Key Words:HTML5;game development;Sudoku;lufylegend engine
目 录
第1章 绪论 1
1.1 背景 1
1.2 目的和意义 1
1.2.1 目的 1
1.2.2 意义 1
1.3 国内外研究现状 2
1.4 课题研究内容 2
1.5 预期目标 2
第2章 系统需求分析 3
2.1 系统用例分析 3
2.2 功能性需求分析 3
2.3 非功能性需求分析 5
2.3.1 性能需求 5
2.3.2 安全性需求 5
2.3.3 易用性需求 5
2.3.4 运行环境约束 5
第3章 系统设计与实现 6
3.1 数据库设计 6
3.1.1 数据库存储设计 6
3.1.2 数据库加密设计 7
3.2 数独算法设计与实现 7
3.2.1 初盘生成 7
3.2.2 提示算法 9
3.2.3 判赢 9
3.3 界面设计与实现 10
3.3.1 欢迎界面 10
3.3.2 菜单界面 11
3.3.3 游戏界面 11
3.3.4 结束界面 13
第4章 系统测试 14
4.1 登录测试 14
4.2 菜单测试 14
4.3 辅助提示测试 15
4.4 排名测试 15
4.5 其他测试 15
4.6 测试结论 16
第5章 结论与展望 17
参考文献 18
致 谢 19
第1章 绪论
1.1 背景
随着信息时代的到来,互联网成了人们生活中不可或缺的因素。在当今移动互联网的大规模应用中,因为满足了跨平台应用的需求,互联网的发展越来越响亮。作为最新的互联网技术标准,HTML5在移动互联网发展中的应用广泛 [1] 。各种网页游戏应运而生,很多传统的益智游戏也借助互联网得到进一步的推广与发展比如在线象棋,在线五子棋等。数独作为一种典型的益智游戏,理应利用互联网得到更好地推广。
HTML5作为一种主流的开发手段,具有多设备、跨平台、可随时更新、高标准化的优势[2]。 并且HTML5标准以及相关技术开源,这样使用就不存在盗版的问题。再者HTML5不用安装插件,增加了便捷度并减少了一些安全隐患。HTML5在图像上引入Canvas标签,通过Canvas,用户可以动态生成各种图形图像、图标以及动画,而不再依赖于Flash、silverlight等插件了。
1.2 目的和意义
1.2.1 目的
当代很多人的时间是碎片化的,这些短暂的时间很难进行需要逻辑支持的阅读,从而很多人利用碎片时间刷微博、看段子或者玩一局小游戏。刷微博、看段子无异于过眼云烟,看完就忘,很难锻炼到人们的思维。而当下网络游戏数量众多,质量良莠不齐,相比于某些血腥暴力游戏刺激人们的感官,给人一时的快感,益智游戏更有利于人们的身心发展。作为典型的益智游戏,数独游戏能够给人们以很好的思维锻炼,开发数独游戏是市场的需要。本文的目的旨在于开发一款简单便捷的数独游戏,让用户能够利用碎片化时间,不受设备的限制,随时随地享受数独游戏带来的乐趣。并使用户在玩数独游戏的过程中,锻炼其逻辑思维能力,增强记忆力以及提高对数字的敏感程度。
1.2.2 意义
基于HTML5的数独游戏的设计与实践有理论与实际两方面的意义。在理论方面,国内基于HTML5开发数独游戏研究的少之又少,本文为HTML5游戏开发提供了实例与经验。在实际方面,鉴于HTML5支持多种浏览器,不管是在流行的新式浏览器如Chrome、Firefox、Safari,还是在 IE6等老式浏览器上都可以使用。因此可以满足不同浏览器的用户对数独游戏的需求。作为益智游戏,本课题对于加强使用者的逻辑思维能力,提升自主思考能力具有一定的意义。
1.3 国内外研究现状
目前国内外很多学者基于iOS系统、Android系统对数独游戏的开发做了深入研究,而基于HTML5的研究较新。根据权威数据机构的调查报告显示,2017年3月,我国Android系统用户的占比竟然达到了87.2%。在这样的环境下,基于Android平台的数独游戏有其用户群大的优势。南阳理工学院软件学院的团队就基于Android平台,采用Android平台开发技术、XML文件读写技术、SharedPreferences以及SQLite数据库读写技术实现了数独游戏[3] 。而与Android相比,iOS平台硬件统一,这使得程序开发人员需要考虑的兼容性问题变得相对容易,维护及修复成本也较低。浙江经贸职业技术学院的团队就基于iOS,采用Objective-C语言、SQLite数据库、Cocos2D开发框架实现了数独游戏的开发[4]。
基于Android和iOS平台的开发各有千秋,但HTML5有其不可替代的优势,HTML5具有的本地存储特性使基于其开发的网页APP拥有更短的启动时间和更快的联网速度。再者,HTML5提供了前所未有的数据与应用接入开放接口,使外部应用可以直接与浏览器内部的数据直接相连[5]。而且HTML5标准不用插件,免去了因安装插件用户带来的麻烦和安全隐患。除了这些优势,近年来出现的HTML5新技术,比如lufylegend引擎、Phaser开发框架、Egret解决方案等,使HTML5游戏开发更为便捷。
1.4 课题研究内容
本课题研究有如下内容。首先熟悉HTML5,HTML5是由万维网联盟(W3C)开发的最新版HTML标准[6]。HTML 是一种超文本标记语言,用这种语言写成的文档描述网页同时也被称为网页。自 1990 年设计开发,到如今所用的 HTML5 是指由 HTML、CSS 与 JavaScript 所组成的一套开发软件组合,在多个方面上加强了 Web 技术,很好的提高了页面的表现能力[7]。接着研究数独算法及游戏引擎的原理,重点在于HTML5开源引擎。最后研究利用HTML5开源引擎在移动端实现数独游戏。
1.5 预期目标
预期实现完整的数独游戏,实现游戏新建、级别设置、结果排序、运行时辅助提示等功能。要求游戏级别难度合理、辅助提示有效,性能良好、界面友好、便于操作,界面风格一致。并对于HTML5游戏开发提供实例和经验。
第2章 系统需求分析
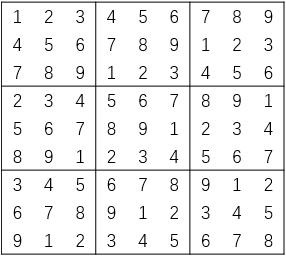
数独游戏是一款历史悠久的游戏,可最早追溯到中国远古时代的“河图洛书”与“九宫格”,而18世纪初瑞士著名数学家欧拉等人发明的“拉丁方阵”成为现代数独的雏形,后经日本人改良并逐渐风靡全球[8]。数独的规则非常简单,九个3×3 的小九宫格构成一个9×9的大九宫格,数独谜题给出部分数字,即初盘,玩家遵循每一行、每一列、每一个小九宫格中1-9每个数字只能出现一次的规则,根据逻辑推理、依次填入数字,直到填满大九宫格。
2.1 系统用例分析
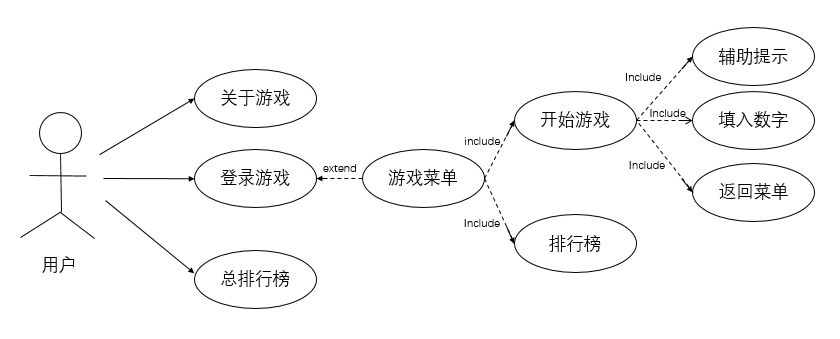
用户进入游戏首先看到登录注册界面,此时用户可以浏览游戏相关信息,包括游戏规则、游戏排行等,也可以选择注册登录。用户登录游戏后即可进入游戏菜单,选择游戏关卡开始游戏。游戏过程即用户填入数字,解数独谜题的过程,在此过程中用户可以选择获取游戏辅助提示,也可以选择结束游戏返回菜单。现将系统用例概括为图2.1所示。

图 2.1 系统用例图
2.2 功能性需求分析
在功能模块的划分中,用户进入游戏系统,应当了解游戏相关信息,系统应当为用户提供游戏说明的功能。接着用户可以进行注册登录,登录过后就能将用户在游戏中的表现,即游戏成绩上传到数据库。接着会出现一个欢迎界面,提示用户点击进行游戏。用户可以选择开始游戏,游戏一开局,系统就开始计时,在用户进行游戏的过程中系统应提供辅助提示功能。游戏结束后应当保存用户游戏成绩到数据库并进行游戏排名。
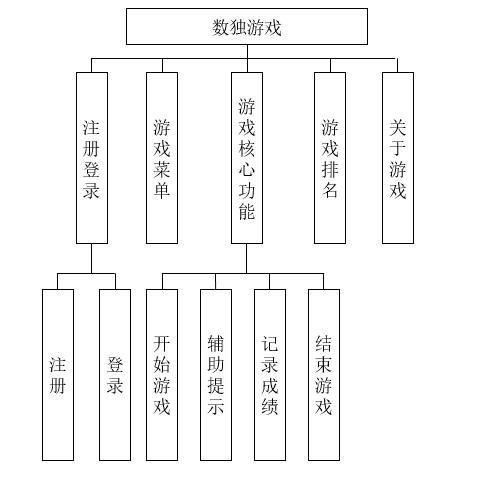
根据对系统功能的分析归纳,可将系统划分注册登录、游戏菜单、游戏核心功能、游戏排名、关于游戏五个功能模块。功能模块结构如图2.2所示。

图2.2 功能模块图
注册登录模块主要为用户提供注册登录功能,并在登录成功后呈现欢迎界面,让用户可以点击屏幕进入游戏。用户登录模块主要实现了数据库的连接,保存记录用户在游戏中的成绩。
游戏菜单模块是让用户可以自主选择关卡和查看每关最优成绩,即所用最短时间。本游戏的设定是默认从第一关开始游戏,用户每通过一关则解锁下一关,已解锁的关卡显示关卡数,未能解锁的关卡显示问号。用户通过全部关卡之后,即可任意选择关卡进行重新挑战。用户在游戏菜单中也可以选择查看通过每关的最短时间。
游戏核心功能模块主要包括用户开始游戏、记录成绩、辅助提示、结束游戏的功能。用户点击关卡对应的图标即游戏开始,一旦开始游戏,游戏界面可见计时器开始计时,当判断用户赢得此关卡时计时结束,通关所用时间即游戏成绩。用户在游戏过程中需要辅助提示,本系统的辅助提示主要是提供了检查功能。当用户填入一些数字后可以选择点击“检查”按钮,系统可以帮用户检测已填数字是否存在冲突(某行、列、小宫格内是否有相同的两个数字),如有冲突则提示用户。游戏中用户可以随时选择结束游戏,返回游戏菜单,中途结束游戏则不记录此次成绩。
为了激励用户不断挑战自己、挑战其他用户,游戏设置了排名功能模块。用户登录界面的总排行榜上每个关卡对应的最佳成绩排行,即通过此关卡用时最少的用户名及成绩,以此激发用户的好胜心。菜单界面也设置有排行榜,为用户提供个人通过每关的最短时间,为用户选择关卡提供参考。
关于游戏模块为用户提供了详尽的游戏说明,让用户可以尽快掌握游戏规则和使用方法。关于游戏模块还提供给用户一些常见的求解数独谜题的方法,让用户能够快速掌握游戏技巧,借鉴他人的思维方法,从而找到适合自己的解题方法。
2.3 非功能性需求分析
2.3.1 性能需求
此游戏应具有良好的系统性能,保证游戏响应及时、不卡顿、消耗较少的资源。游戏加载时间应当控制在2s内,减少用户的等待时间。再者对于用户的操作应当迅速响应,响应时间控制在0.2s以内。系统容量方面,系统应提供足够大的数据库,供多个用户保存成绩、进行排名。
2.3.2 安全性需求
随着互联网的飞速发展,用户越来越重视信息安全。一个成熟的系统应当确保用户信息的完整性、保密性。游戏应对用户登录信息进行加密,并注意数据库安全、病毒防范等安全性问题
2.3.3 易用性需求
游戏界面应当友好、美观,并保持风格一致,面向用户提供游戏说明,使之能够更加轻松地理解、学习、操作数独游戏。
2.3.4 运行环境约束
游戏基于HTML5开发,不受硬件条件限制。游戏应支持IE9、Firefox、Chrome等主流浏览器。
第3章 系统设计与实现
系统设计与实现主要分为三个部分,即数据库设计、算法设计与实现以及界面设计与实现。本文根据需求分析进行了数独游戏的数据库存储和加密相关的设计与实现。算法是解决问题的策略机制,是此系统的内核,本文研究了包括数独生成算法、数独求解算法在内的多种数独算法,并选择了部分算法实现。本章重点描述了使用lufylegend引擎制作游戏界面的具体实现方法。
3.1 数据库设计
3.1.1 数据库存储设计
本数独游戏主要采用了两种存储方式,即HTML5本地存储localStorage和MySQL。通过本地存储,web 应用程序能够在用户浏览器中对数据进行本地的存储。在 HTML5 之前,应用程序数据只能存储在 cookie 中,包括每个服务器请求。本地存储则更安全,并且可在不影响网站性能的前提下将大量数据存储于本地。与 cookie 不同,localStorage存储限制要大得多,并且信息不会被传输到服务器。MySQL是一种关系数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。
在游戏关卡设置时,总共设定6个关卡,游戏难度依次递增。为了实现关卡难度的区分,本文采用一个数组Stage来存储关卡信息,包括关卡在菜单页面的坐标、序号、等级、是否通关的标志等信息。鉴于数据量较小且使用频繁,本文采用了HTML5本地存储localStorage来存储Stage数组。
实现游戏的登录功能和排行功能需要数据库支持,数据库用来存储用户的账号密码以及成绩。考虑到MySQL数据库可移植性高、体积小、运行效率高以及开源的优势,本文采用MySQL来存储用户信息。本文采用用户信息表来记录用户的登录信息,包括用户名和密码,见表3.1。
表 3.1 用户信息表(user)
字段名称 | 类型 | 宽度 | 允许空值 | 主键 | 外键 | 说明 |
id | int | 11 | NOT NULL | 是 | 名称 | |
name | varchar | 50 | NOT NULL | 用户名 | ||
password | varchar | 20 | NOT NULL | 密码 |
为了实现成绩排行的功能,数据库中需要用一张表来记录用户的成绩,即用户通过游戏所用时间,本文采用一张用户成绩表来记录成绩,其中uid作为id的外键。如表3.2所示。
表 3.2用户成绩表(grade)
字段名称 | 类型 | 宽度 | 允许空值 | 主键 | 外键 | 说明 |
id | int | 11 | NOT NULL | 是 | 名称 | |
uid | int | 10 | NOT NULL | 是 | id外键 | |
result | int | 11 | NOT NULL | 成绩 | ||
level | int | 11 | NOT NULL | 关卡 |
3.1.2 数据库加密设计
本文的数据库采用了MD5对用户的登录信息进行了加密。MD5是 Message-digestAlgorithm5(信息-摘要算法)的缩写, 经 MD2、MD3和 MD4发展而来。它是把一个任意长度的字节串变换成一定长的大整数[9]。通过MD5算法可以将用户注册时的密码明文转换为整数密文保存在后台数据库中。MD5的加密算法不需要密匙,且加密过程不可逆,即不能将密文再转化为明文,因此只有输入相同的明文数据经过相同的MD5算法才能得到相同的密文。这就使用户信息的安全得到了保证。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示:






课题毕业论文、开题报告、任务书、外文翻译、程序设计、图纸设计等资料可联系客服协助查找。