基于Web技术的家用冰箱销售网站系统的设计与开发毕业论文
2020-03-27 11:24:58
摘 要
随着电子商务的蓬勃发展,人们网上在线购物的需求越来越强烈,建设冰箱网上销售系统具有重大的现实意义。本次毕业设计根据软件开发模型理论,运用软件工程学、数据库等技术实现了一个基于B/S模式的小型的家用冰箱网上销售系统。该系统包含两个子系统,一个是面向顾客的冰箱销售网站系统,顾客通过该系统挑选购买冰箱;一个是面向管理员的网站管理系统,管理员通过该系统管理商品、查看统计数据,实现对网站的监控管理。系统在实现的过程中进行了前后端的分离,前端使用Vue全家桶进行开发,后台采用Servlet技术处理请求和返回数据,数据库使用的是MySQL。实现的系统是一个基于Vue-cli脚手架的单页web应用。网站界面美观,功能完善,交互性和用户反馈性良好,系统健壮性高,符合企业对于冰箱网上销售系统的要求。
关键词:电子商务;冰箱销售网站;web技术;数据库
Abstract
With the rapid development of e-commerce, the demand for online shopping on the Internet is becoming more and more intense. It is of great practical significance to build a refrigerator online sales system. Based on the theory of software development model, the graduation project implemented a small home refrigerator online sales system based on the B/S model using software engineering and database technology. The system consists of two subsystems. One is a customer-facing refrigerator sales website system. The customer can select and purchase the refrigerator through the system. The other is an administrator-oriented website management system. The administrator can manage the goods, view the statistical data and monitor the website through the system. In the process of implementation, the system separated the front end and the back end, the front end uses the Vue family bucket for development, the back end uses Servlet technology to process the request and return data, and the database uses MySQL. The implemented system is a single-page web application based on Vue-cli scaffolding. The interface of the website is beautiful, the function is perfect, interaction and user feedback are good, the system is robust, and meets the requirements of the enterprise for the refrigerator online sales system.
Key Words: e-commerce; refrigerator-purchasing website; web technology; database
目 录
第1章 绪 论 1
1.1设计的背景、目的和意义 1
1.2国内外发展现状 1
1.3设计的内容以及预期目标 2
第2章 系统分析 3
2.1需求分析 3
2.1.1顾客需求分析 3
2.1.2管理员需求分析 3
2.1.3非功能性需求分析 4
2.2相关技术概述 4
2.2.1 Servlet技术 4
2.2.2 HTML-CSS技术 4
2.2.3 MySQL数据库 5
2.2.4 Vue.js 5
2.2.5 Vue-cli和ElementUI 5
2.2.6 Echarts 6
第3章 系统设计 7
3.1系统结构设计 7
3.2 系统总体设计 8
3.3 系统功能模块设计 9
3.3.1 顾客信息处理模块 9
3.3.2 新闻模块 9
3.3.3 商品信息处理模块 9
3.3.4 信息检索模块 10
3.3.5 商品评价模块 10
3.3.6购物车管理模块 11
3.3.7订单管理模块 11
3.3.8会员管理模块 12
3.3.9数据统计分析模块 12
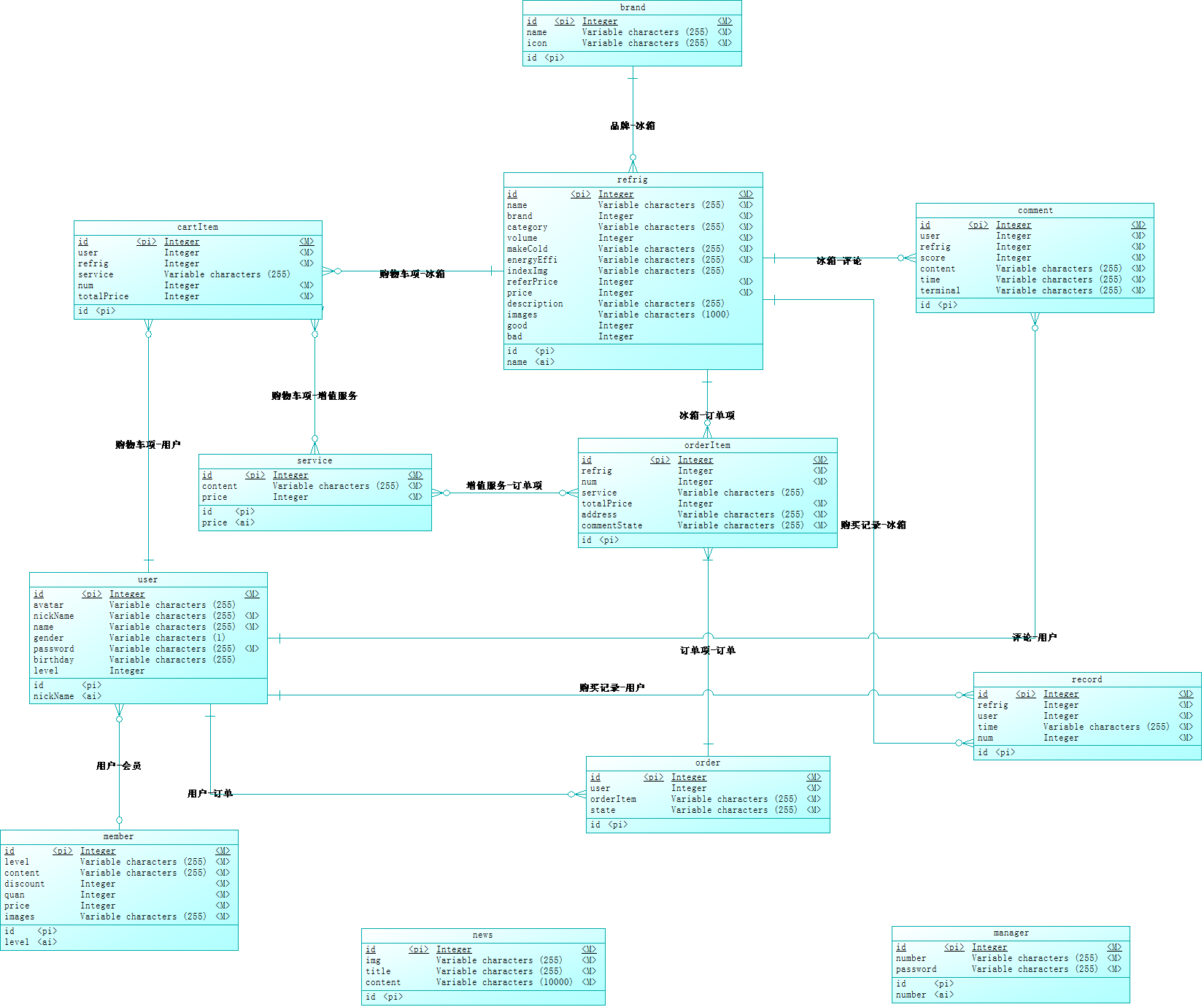
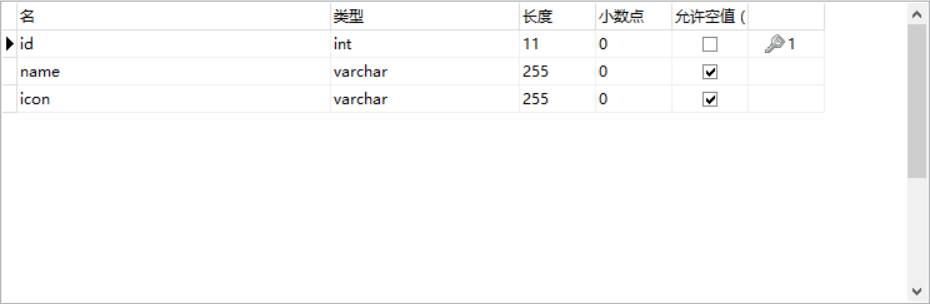
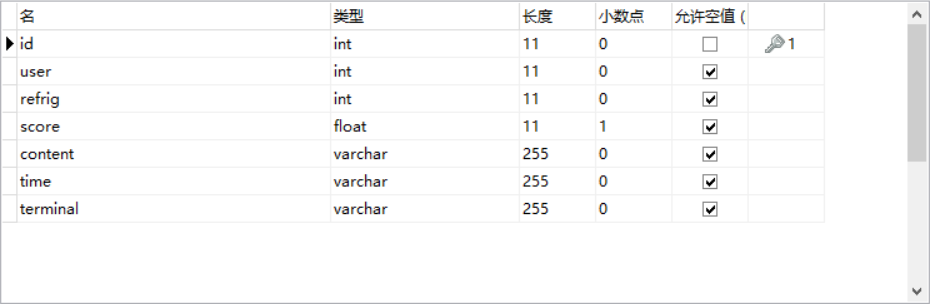
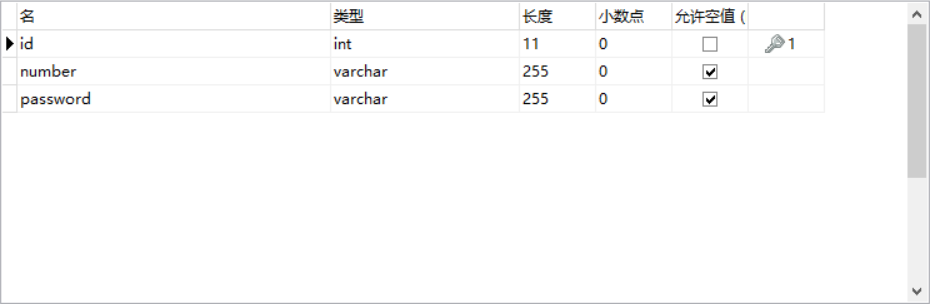
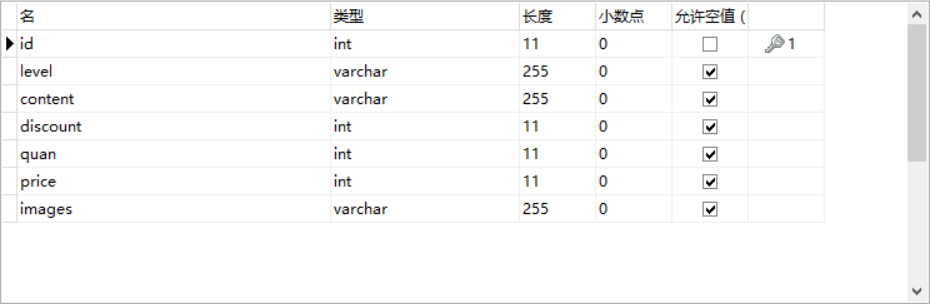
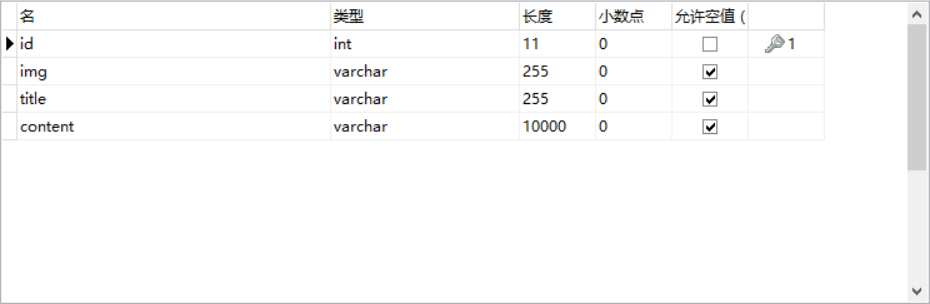
3.4数据库设计 13
第4章 系统实现 19
4.1新闻页面 19
4.2注册页面 20
4.3登录页面 20
4.4网站首页 21
4.5商品详情页面 22
4.6购物车页面 24
4.7订单详情页面 25
4.8个人信息页面 27
4.9会员信息页面 27
4.10商品发布页面 28
4.11商品管理页面 29
4.12会员管理页面 30
4.13数据统计分析页面 31
第5章 总结和展望 33
参考文献 34
致 谢 35
第1章 绪 论
1.1设计的背景、目的和意义
近些年来电子商务的蓬勃发展吸引了越来越多的人和企业的目光。电子商务也是一种商务活动[1],和传统商务活动不同的是电子商务是依靠互联网展开的。
具体到冰箱销售行业,冰箱网上销售系统具有实体店无法比拟的巨大优势。首先,时间和地域对于冰箱销售的限制不复存在。不像传统实体店具有固定的营业时间,网上销售系统可以一天24小时营业,这使得顾客可以在任何时间挑选购买冰箱。同时由于交易活动是通过互联网进行的,顾客不用再亲自跑到实体店里选购了。其次,网上销售系统可以降低卖家的成本。实体店对于店面选址、营业时间、店面装修、销售人员等都有很高的要求,但顾客通过网上销售系统购物时,这些问题都变得无关紧要,商品的价格质量和购物体验才是他们关注的重点。另外,网上销售系统降低了冰箱销售的门槛,几乎每一个互联网用户都可以建设自己的网上销售系统加入到该行业中来,这在一定程度上促进了我国商业的繁荣。最后,网上销售系统使得冰箱销售的可控程度大大提高。网上销售系统借助电子信息技术可以监控冰箱销售过程中的各个环节,精确处理冰箱销售过程中的庞杂数据,甚至从这些数据中分析挖掘出商业机遇。
建设冰箱在线销售系统对于降低企业成本,扩大销售利润,促进冰箱销售行业的繁荣具有重要的意义。
1.2国内外发展现状
近十几年来,电子商务在全球范围内迅速发展,国外的电子商务在开始时间、发展规模、相关技术的研究使用等方面均领先于国内。
具体到冰箱销售行业,国内比较成熟的在线销售网站只有淘宝、京东、苏宁易购等几家,在数量和规模上与发达国家相比仍有差距。截至2017年12月,我国网民总数已经达到7.72亿,网民在人口总数中的占比达到55.8%[2],这个比例每年都在增长,网上冰箱销售具有庞大的市场。并且人们的消费重心逐渐从线下向线上转移,人们越来越喜欢利用碎片化的时间进行消费购物,线下冰箱销售实体店的生意越来越惨淡,企业建设冰箱网上销售系统的需求越来越强烈。同时我国的互联网技术也比较成熟,这是企业建设冰箱网上销售系统的有利条件,冰箱网上销售系统具有巨大的发展前景。
1.3设计的内容以及预期目标
本次毕业设计我将设计与实现一个基于web技术的家用冰箱销售网站系统,学习和了解开展电子商务所需要的相关技术,熟悉商务活动各个环节。系统由前台购物子系统和后台管理子系统两个子系统组成。顾客可以登录网站的主页面,浏览查询不同品牌,不同类型的冰箱,通过点击图片查看不同冰箱的详细信息。顾客通过注册并登录,就可以将选中的冰箱添加进自己的购物车,在购物车里填写收货地址并付款完成购买。顾客也可以通过新闻模块了解行业相关的一些新闻。网站的管理员可以通过后台管理子系统查看、修改、新增冰箱信息,管理新闻信息和会员信息,以及查看网站的销售统计数据。
我将努力把本网站做成一个用户界面友好,功能完善,用户购物体验良好,管理人员管理方便的网站。通过本网站,顾客可以做到足不出户就可以随意挑选购物,商家也不用再像以前一样在商店里被动地等待顾客来挑选购买商品,只需要将商品上架放在网站上,坐在家里就可以轻松地卖出商品,实现盈利。
第2章 系统分析
2.1需求分析
2.1.1顾客需求分析
查看新闻:顾客可以通过网站了解到最新的行业动态,产品促销活动以及日常生活中和冰箱使用有关的一些小知识等。
查看商品详情:顾客可以查看某一款商品的有效容积、制冷方式、国家能效等级、参考价格等详细信息。
登录注册:顾客可以注册成为本网站的用户,已注册顾客可以登录网站进行购物、开通会员等操作。
检索浏览:顾客可以浏览网站全部的在售商品信息,并可以通过检索浏览查看自己感兴趣的商品。检索方式应当多样化,可以按照不同条件查询并且支持多条件组合查询。
评价留言:顾客在完成购物后可以对商品进行打分和评价,将自己的购物体验以及对商品的满意程度反馈给商家。
会员需求:顾客可以办理网站的会员在购物时享受更多的优惠。不同的会员等级享有不同的折扣和优惠,当然也对应着不同的价格。顾客也可以修改自己的会员等级或者取消会员。
个人信息管理:登录的顾客可以查看修改自己的昵称、登录密码、联系方式、生日等个人信息。
购物功能:未登录的顾客只能浏览网站,查看商品的详细信息、商品的评价信息和网站的新闻内容。登录的顾客才可以将商品添加进自己的购物车,生成订单完成在线购物。
2.1.2管理员需求分析
新闻管理:管理员可以将最新的行业动态,产品促销信息以及和日常生活中冰箱使用有关的小知识系统化、标准化发布到网站上。
会员管理:管理员可以设置不同的会员等级,也可以修改某一等级会员的折扣、优惠券、价格等详细信息。
商品管理:这是一套基于数据库的即时发布系统,管理人员可以方便地发布商品,修改商品信息或者下架商品。
数据统计分析:管理员可以通过图表直观地了解到网站注册用户购买会员的情况,可以查看网站所有在售商品的统计数据,还可以看到网站不同时间段内的商品销售统计数据。
2.1.3非功能性需求分析
非功能性需求包括用户界面需求、系统质量需求等。
用户界面需求:界面设计要美观大方,布局合理,界面各个模块之间所占空间既独立又紧凑
系统质量需求:系统要能够满足用户的需求,实现预期的功能。并且系统要有良好的交互性,对于用户的操作快速准确地进行响应,在可能给用户带来困惑的地方给予用户提示,才能使用户的使用体验良好。同时系统要具有一定的健壮性,对于用户非法的一些操作进行妥当的处理,维持系统的正常运行[3]。
2.2相关技术概述
2.2.1 Servlet技术
Servlet是一种特殊的java应用[4],它可以用来接收浏览器发送的HTTP请求并返回一个HTTP响应。作为java应用Servlet具有java语言的高效方便、跨平台、灵活性高、易于拓展等特点,因而在Java Web应用开发方面具有重要的意义。
2.2.2 HTML-CSS技术
HTML(超文本标记语言)是一种用来描述网页结构的文本语言[5]。HTML文档包括头部(head)和主体(body)两个部分,头部描述浏览器所需要的信息,主体描述网页的具体内容。
CSS(层叠样式表)是一种用来描述网页中的元素该怎样布局和渲染的语言[6]。通过CSS可以定义网页元素的样式和简单行为,使得网页布局更加合理,界面更加美观,CSS还可以实现一些炫酷的动态效果。CSS定义了丰富的样式,样式使用简单灵活、易于修改,同时多个HTML文档可以用同一个CSS样式表进行渲染,可复用性良好。CSS对于美化用户界面具有重要的意义。
2.2.3 MySQL数据库
MySQL是Sun公司的一个小型关系型数据库管理系统[7],支持FreeBSD、Linux、MAC、Windows等多种操作系统,并且和java平台兼容性良好。其特点有:
(1)可以处理拥有上千万条记录的大型数据
(2)支持常见的SQL语句规范
(3)可移植性高,拥有良好的平台无关性
(4)运行效率良好,具有丰富的网络支持信息
(5)相对于其它大型的数据库而言调试、管理、优化等操作简单
2.2.4 Vue.js
Vue.js是采用自底向上增量开发的一套用于构建用户界面的渐进式框架[8]。Vue.js具有以下的特点:
(1)简洁灵活:通过在HTML模板中创建Vue实例并绑定JSON格式的数据就可以使用,用法简单却十分灵活。
(2)数据驱动:实现了数据和页面样式的双向绑定。当数据发生变化时,页面的样式会自动重新渲染,数据也会因用户在页面的操作而自动更新。
(3)组件化:用解耦、可复用的组件来构造界面,页面是由不同的组件组合而成。
(4)轻量:压缩版本文件只有几百kb大小,并且不依赖其他的库和文件。
(5)快速:异步批量更新DOM,不会阻塞页面,快速高效。
(6)模块友好:可以通过NPM或Bower安装,无缝融入工作流。
2.2.5 Vue-cli和ElementUI
Vue-cli是官方发布的一个基于Webpack的Vue.js脚手架项目[9],使用Vue-cli可以快速地创建Vue项目。
ElementUI是饿了么前端团队推出的一款基于Vue.js 2.0的前端UI框架[10]。ElementUI组件具有以下的特点:
(1)基于现实生活场景和逻辑而设计
(2)页面元素结构一致,样式美观
(3)需要用户操作的地方均有详细的提示,并且会将操作结果及时反馈给用户
(4)对于用户非法的操作均有保护性处理,不会影响到服务端
2.2.6 Echarts
ECharts是百度研发的一个使用 JavaScript 实现的开源可视化库[11],兼容当前绝大多数的浏览器。Echarts具有如下特点:
(1)可视化类型丰富,图表种类繁多。
(2)多种数据格式无需转换直接使用。
(3)能够展现千万级别的数据量。
(4)渲染方案多样,可以跨平台使用。
(5)交互性良好,用户可以对数据进行多维度数据筛选、视图缩放、展示细节等操作。
(6)支持多维数据并且视觉编码手段丰富多样。
第3章 系统设计
3.1系统结构设计
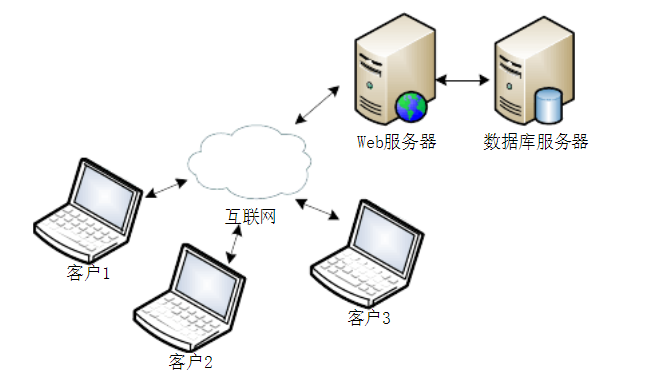
通过对系统的需求分析以及对当前主流web技术的分析比较,系统采用B/S模式来实现[12]。B/S模式如下图所示:

图3.1 B/S模式图
通过对B/S模式的分析,系统将分为以下几个层次:
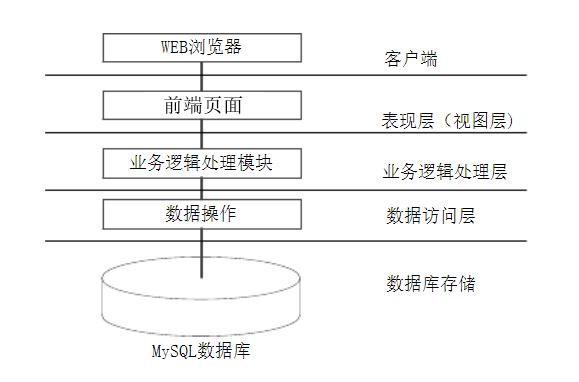
首先是客户端,用户通过浏览器访问网站的相关页面。
其次是表现层,该层的主要作用是获取业务逻辑层传递的数据并展示给用户,并且将用户操作产生的数据反馈给业务逻辑层。
再次是业务逻辑处理层,该层主要作用是按照业务流程对于数据进行处理并向上或向下传递,连接表现层和数据访问层。这一层是系统架构中的核心部分,是网站主要功能的实现部分。
然后是数据访问层,该层的主要作用是根据业务逻辑层传来的数据执行相关的SQL语句。
最后是数据库存储,该层由MySQL完成,对数据库进行查找、存储、修改等操作。
系统层次结构如下图所示:

图3.2 系统层次结构图
3.2 系统总体设计
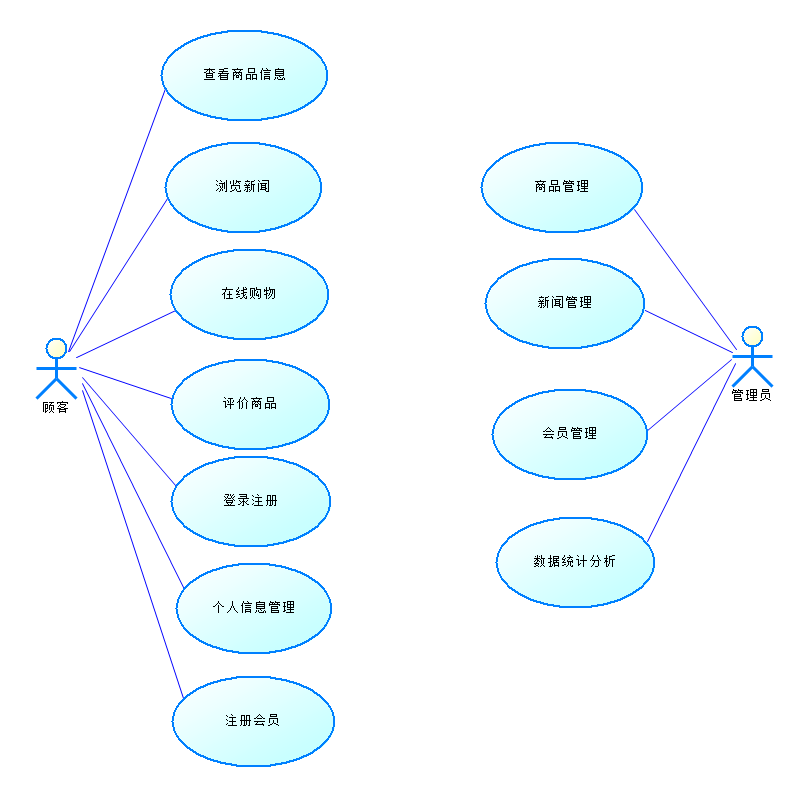
系统的用户分为顾客和管理员两种角色。顾客和管理员分别使用系统的两个不同的子系统。该按照功能需求可以画出系统的用例图如下:

图3.3 系统用例图
3.3 系统功能模块设计
3.3.1 顾客信息处理模块
顾客注册模块:顾客在注册页面点击提交注册按钮进入该模块。该模块会对顾客的注册信息进行验证,验证成功后将注册信息写进数据库并跳转到登录界面。若注册信息验证失败则给出相应的提示。
顾客登录模块:顾客在登录页面点击登录按钮进入该模块。该模块会将顾客输入的用户名和密码和数据库中的信息进行核对,若用户名和密码正确则跳转到网站的首页,并将首页导航栏“登录/注册”链接替换为“欢迎您,用户名”链接。若用户名或密码匹配不成功则给出相应的提示。
顾客查看个人信息模块:顾客登录成功之后,在首页或者商品详情页面点击导航栏中的“欢迎您,用户名”链接将进入该模块。该模块根据传入的顾客ID参数向服务器请求该顾客的昵称、头像、密码、出生日期等个人信息数据并显示在页面上。
顾客修改个人信息模块:个人信息展示页面的个人信息以表单的形式展现。点击该页面右侧的修改按钮,进入个人信息修改模块。若顾客的个人信息没有发生变动或者顾客输入的信息不合法将给出相应的提示。若顾客信息发生变化且输入的信息合法,该模块会将新信息更新到数据库并提示顾客修改个人信息成功。
顾客退出登录模块:顾客在个人信息展示页面点击底部退出登录按钮进入退出登录模块。页面将跳转到网站首页,网站首页导航栏显示“登录/注册”链接,为未登录状态。
3.3.2 新闻模块
新闻展示模块:顾客通过点击网站首页或者商品详情页面的轮播图即可进入该模块。该模块从数据库中查找出所有新闻的信息并以列表的形式显示在页面上。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示:







课题毕业论文、开题报告、任务书、外文翻译、程序设计、图纸设计等资料可联系客服协助查找。