可交互数据可视化工具的研发毕业论文
2020-04-04 10:53:03
摘 要
随着二代测序技术的飞速发展和基因组重测序成本的不断降低,基因测序得到了充分和快速的发展。然而,面对基因海量且复杂的数据,传统的基于文本或者静态图片的可视化方案已经不能满足需求。生物大数据可视化在需要新的方法和理论的同时,还需要赋予更多的交互能力和数据表现能力,基因数据喷发式的发展引发了本课题的开发,但是在开发过程发现没有合适的前端可视化工具。
在此基础上本文从web可视化技术基础理论出发针对本课题需求高度定制编写了一个绘图库函数,基于D3.js和SVG(Scalable Vector Graphics, 可缩放矢量图形)实现了对基因数据可视化并封装为插件供课题前端开发者使用,此举增加了课题的可行度和扩展性、降低了项目的开发成本。编写交互可视化插件主要从以下角度出发:
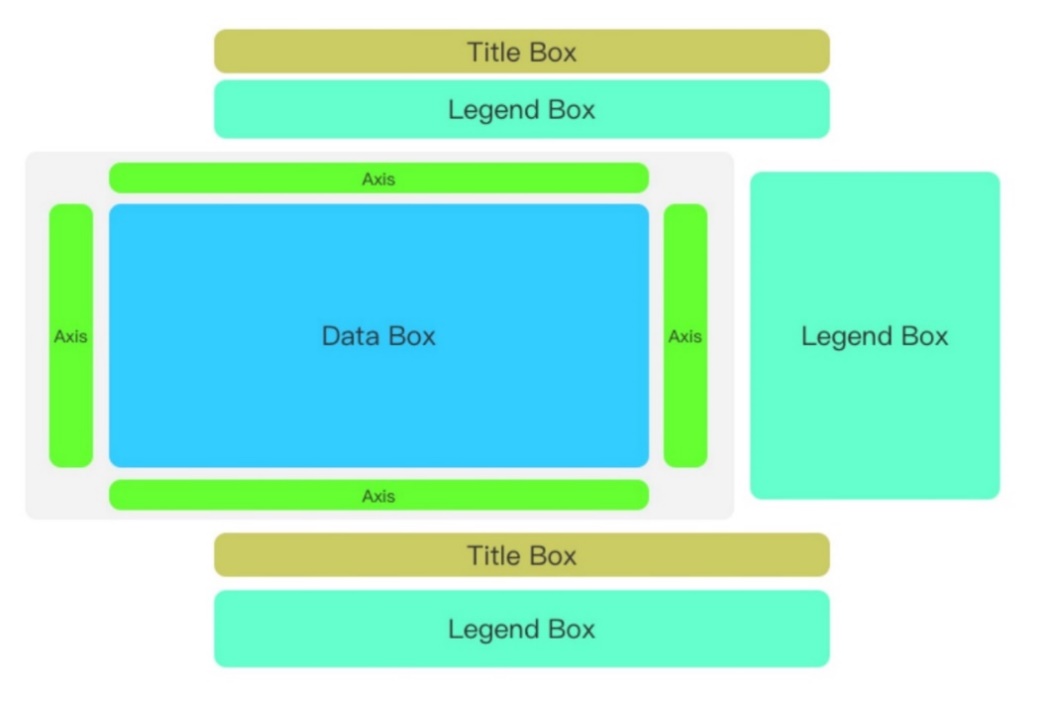
- 设计图表的样式,并对每个部分模块化,在模块化的基础上可以增强插件的扩展性和测试性。
- 针对不同样式的生物数据基于D3.js和SVG定制图表,主要包含柱形图、条形图、折线图、散点图、聚类图、饼图、韦恩图、网络图、热力图等。
- 在运用ES6编写本插件的基础上使用babel将代码转化为兼容性高的ES5编写标准,使得本插件支持市面上大多数浏览器。
- 使用rollup从D3.js底层封装绘图函数,将代码打包并提供可调用的接口。
本研究编写了基于D3.js的软件包,把充分和直观的可视化显示、交互式体验和按需加载为准则,告别传统的可视化方案,使得生命科学家能够把更多的精力集中在解决生物学问题和挖掘生命科学意义上。
关键词: 基因数据,SVG,D3.js,web可视化
Abstract
With the rapid development of the two generation sequencing technology and the reduction of the cost of genome sequencing, genetic sequencing has been developed rapidly and fully. However, in the face of massive and complex data, traditional visualization based on text or static images can no longer meet the demand. Visualization of biometric data requires more interactive methods and data presentation as well as new approaches and theories. The eruptible development of biometric data has led to the development of this project. But in the process of development, there are no appropriate visualization tools.
On this basis, a drawing library function is compiled from the basic theory of Web visualization technology for the high customization of project requirements, with D3.js and SVG (Scalable Vector Graphics) visualized the gene data and encapsulated it as a software package for web developers, which increased the feasibility and scalability of the project and reduced the development cost of the project. Coding interactive visualization plug-ins is mainly from the following angles:
- Design the chart style and modularized each part, to enhance the extensibility and testability of plug-ins.
- Draw diagrams according to different categories of biological data based on D3.js and SVG, it mainly includes column graph, bar chart, fold graph, scatter plot, cluster diagram, pie chart, Venn map, network diagram, thermal diagram and so on.
- Code this plug-in on the basis of ES6, then use Babel to translate the code into a high compatibility ES5 coding standard, making this plug-in support almost browsers which Frequently used.
- Use rollup to encapsulate the drawing function from the bottom of the D3.js, package the code and provide the callable interface.
This study has been written on a D3.js-based software package that allows full and intuitive visualization, interactive experience, and on-demand loading to bid farewell to traditional visualization programs that enable life scientists to focus more on solving biological problems and dig out the life sciences.
Key Words:Gene data ; SVG ; D3.js ; Web visualization
目 录
第1章 绪论 1
1.1 研究背景及意义 1
1.2 国内外研究现状 2
1.3 课题研究内容 3
第2章 前端可视化理论 5
2.1 可视化技术 5
2.1.1 前端可视化技术探究 5
2.1.2 SVG与Canvas的抉择 6
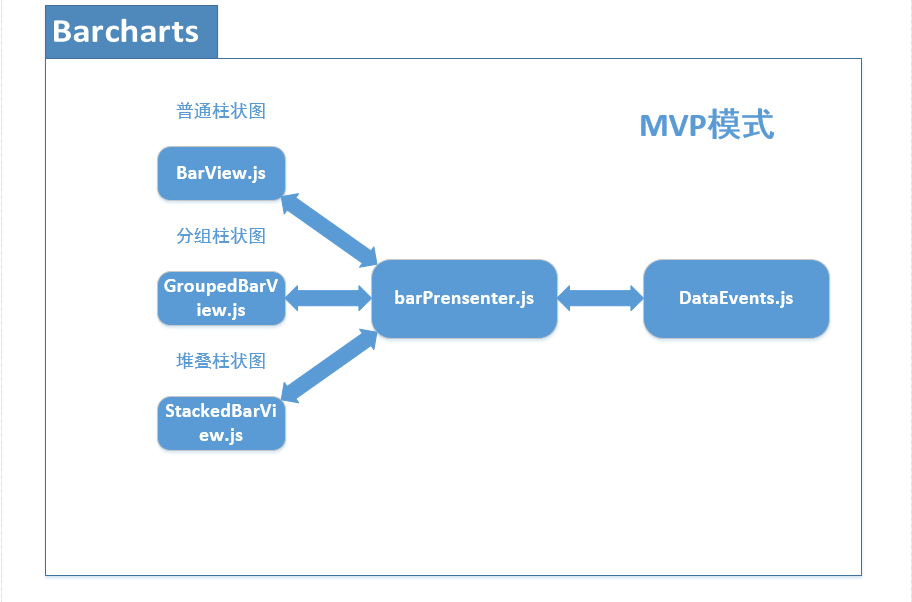
2.2 MVP模式 7
第3章 可交互可视化插件的分析与设计 9
3.1视图模块化设计 9
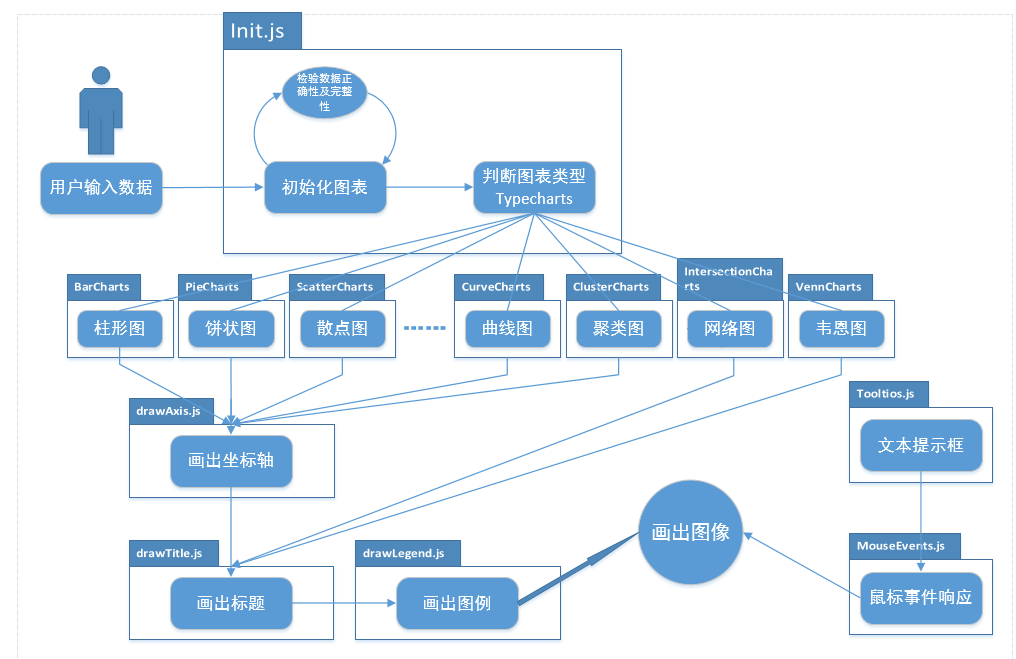
3.2逻辑设计 10
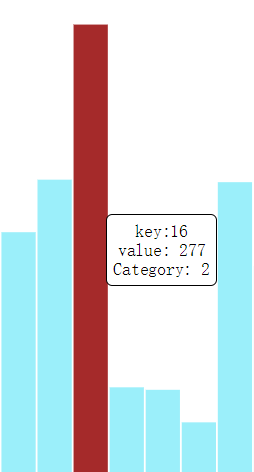
3.3交互设计 12
第4章 可交互可视化插件图表实现 13
4.1 基于矩形图 13
4.1.1 柱形图 13
4.1.2 条形图 14
4.2 基于线形图 16
4.2.1 折线图 16
4.2.2 曲线图 16
4.3 基于点形图 17
4.3.1 散点图 17
4.3.2 网络图 18
4.4 基于扇形图 18
4.4.1 饼图 18
4.5 特殊图 19
4.5.1 聚类图 19
4.5.2 热力图 20
4.5.3 韦恩图 20
第5章 可交互可视化插件的封装和测试 21
5.1 可交互可视化插件的封装 21
5.2 兼容性测试 21
第6章 总结与展望 22
6.1 总结 22
6.2 展望 22
参考文献 23
致 谢 24
第1章 绪论
1.1 研究背景及意义
随着高通量测序技术的不断进步及广泛应用,产生了大量的生物数据[1],通过生物信息学技术来理解蕴含于数据中的生物学知识是当前生物技术发展的迫切需求。这些生物数据类型复杂、数量庞大,这个问题在基因方面尤为突出:随着二代测序技术的飞速发展和基因组重测序成本的不断降低,全基因组关联分析也得到了充分和快速的发展。
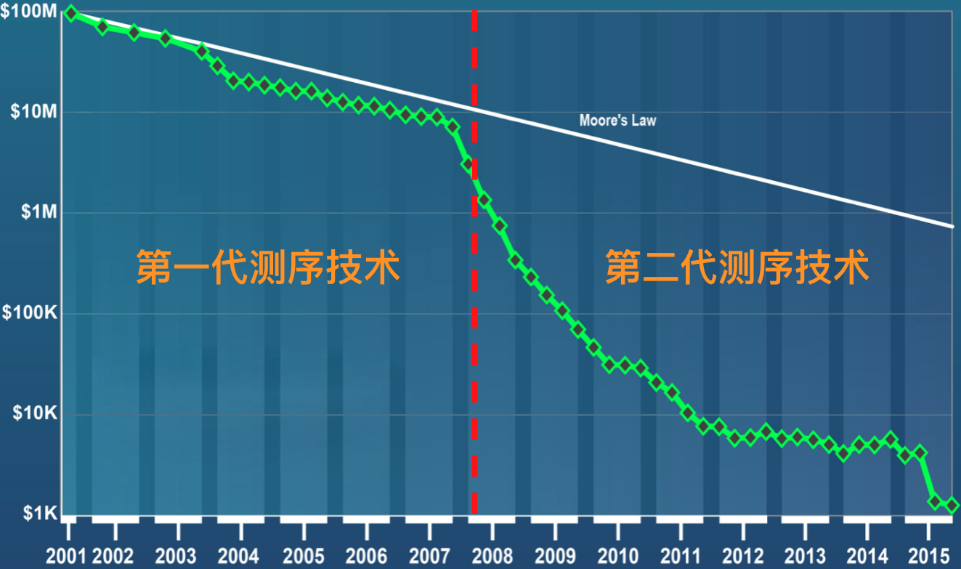
而如今,随着第二代测序技术的诞生、发展和应用,测序速度越来越快,测序成本与第一代测序技术相比急剧下降。测序技术的发展速度已经超过了摩尔定律[2]。如图1.1所示,近年来,基因组测序成本都在不断下降。以人类基因组测序为例,高通量测序使得测序成本控制在一千美元以下,时间可以控制在数周。如此快速、低廉的测序技术,是一个巨大的进步,给生命科学研究带来了前所未有的机遇。

图 1.1 2001-2015年基因组测序成本下降趋势
虽然测序成本已经不能限制生命科学的发展,但是对海量数据分析的难度还是生命科学发展的桎梏。
传统的基于文本的数据处理和展示模式不利于清楚地表达其中的复杂关系。生物信息可视化技术可以将难以理解的抽象符号信息转化为更直观的图像和模型,是有效理解生物数据的不可或缺的手段[3][4]。对生物数据进行良好且直观的展示可以揭示数据内在的错综复杂的关系,让研究人员可以对复杂的数据进行多角度观察,为生物数据的分析和生物信息的挖掘提供了便利。然而,面对基因的海量且复杂的数据,传统的基于文本或者静态图片的可视化方案已经不能满足需求[5]。生物大数据可视化在需要新的方法和理论的同时,还需要赋予图表更多的交互能力和数据表现能力。
基于以上背景,我们拟定在原来数据可视化技术的基础上增加图表的交互能力,这样可以使生物工作人员更加高效、方便、快速地理解数据,同时可视化需要以一种合理、友好的方式对数据添加必要的注释数据,以便发现数据之间所存在的关系,更好的对数据进行关联,方便生物研究员浏览和查询与之关联的数据。
1.2 国内外研究现状
由于数据可视化对数据分析的重要应用,越来越多的研究员加入到的研究行列。经过调研发现,目前流行的前端可视化插件包括:HighChart.js、ECharts.js、D3.js、BonsaiJS、AwesomeChartJS、Planetary.js等
1、HighChart.js是一个纯JavaScript编写的图表库,它可以方便且容易地将交互式图表添加到网站或Web应用程序,而不受语言限制,并且免费用于个人研究、个人网站,但用于商业用途时需要收费。其支持的图表类型有柱状图、散点图、饼状图和综合图表,可以导出PDF/ PNG/ JPG / SVG 格式的表格,支持局部放大。HighChart.js可以说是市面上使用最广泛的可视化插件,但是广泛也意味着专业性不足,定制性不高,加上其商用收费等原因并不适合我们项目。
2、ECharts.js是由国内百度公司研发的前端可视化插件,兼容 IE6 及以上的所有主流浏览器,支持移动端的缩放并且完全开源,商用免费。ECharts.js在数据量较大时表现突出。基于Canvas的绘图注定了ECharts.js在交互方面的不足,而我们要突出数据的交互性,ECharts.js也不能满足我们的需求。
3、D3.js(Data-Driven Documents,数据驱动文档)是使用动态图形来显示数据的JavaScript库和数据可视化工具。它与W3C标准兼容,并广泛使用SVG、JavaScript和CSS标准。D3.js与IE9及以上所有主流浏览器兼容。同样兼容移动端,完全开源。D3的最新版本v4支持Canvas SVG的绘图,如果计算比较密集,也可以选择用Canvas。此外,D3.js图表类型非常丰富,几乎所有的开发需求都可以满足,但是代码比以上两个插件稍微困难一些。由于图像定制性高,有助于我们开发出针对基因数据的插件,但也因为定制度高,代码的繁复程度要远超其他可视化插件。
4、BonsaiJS 是个轻量级的 JavaScript 图形库,提供直观的图形 API 和 SVG 渲染器。主要特性包括:架构分离的运行器和渲染器;iFrame,Worker 和 Node 运行上下文;形状,路径,Assets(音频,图像,字体,subMovies),Keyframe 和常规动画,等等。BonsaiJS主要支持一些音频和动画,交互性强,但是图像的种类少,不适用于需要复杂图的基因数据。
5、AwesomeChartJS是一个Javascript生成图表的类库,它利用了 HTML5 的 Canvas 标签来创建统计图表。此类库就是为了减轻开发者的工作量,使用它只需书写几行代码便能生成漂亮的图表。AwesomeChartJS的轻量级开发深受前端开发人员的喜爱,但是因为其限制于Canvas,同样不适合本课题。
6、Planetary.js是一个 Web 地球仪的 JavaScript 库。它使用 D3.js和TopoJSON来解析和渲染地理信息。Planetary.js 使用基于插件的架构,这使得 Planetary.js 非常灵活,而且它是允许用户完全自定义,包括颜色,大小,rotation等等。更重要的是,用户可以在任意位置使用自定义的颜色和大小来显示动画“pings”。Planetary.js是一个面向地图的前端插件,显然不适合我们所需要可视化的基因数据,但这也侧面反映出,目前现存的基于Web的基因可视化插件正处于开荒阶段。
综上所述,目前现成的前端可视化插件并没有对于基因高度定制的。因此我们只能通过重新调用封装这些库函数来达到我们对于交互的追求。以上插件中,D3.js因为其高度定制性和极强的交互能力最能满足我们的需求,但是由于其代码繁复,不利于前端开发人员的快速开发,开发时间成本高,这是亟待解决的问题。
1.3 课题研究内容
本文详细阐明了传统的静态可视化技术已经不能满足生物大数据可视化的需求,严重限制了生物研究员从海量生物数据中获取有用信息的能力,在很大程度上阻碍了对生命科学的解读。进而引发了本课题的开发,但是在开发过程发现没有合适的前端可视化工具,在此基础上本人针对项目需求高度定制编写了一个绘图库函数,供项目前端开发者使用,此举增加了项目的可行度和扩展性、降低了项目的开发成本。
根据以上的研究背景和国内外的研究成果,我们需要一个定制的前端可视化插件来应对数据可视化工具的需求。基于需求,我们的JavaScript包需要完成以下任务:
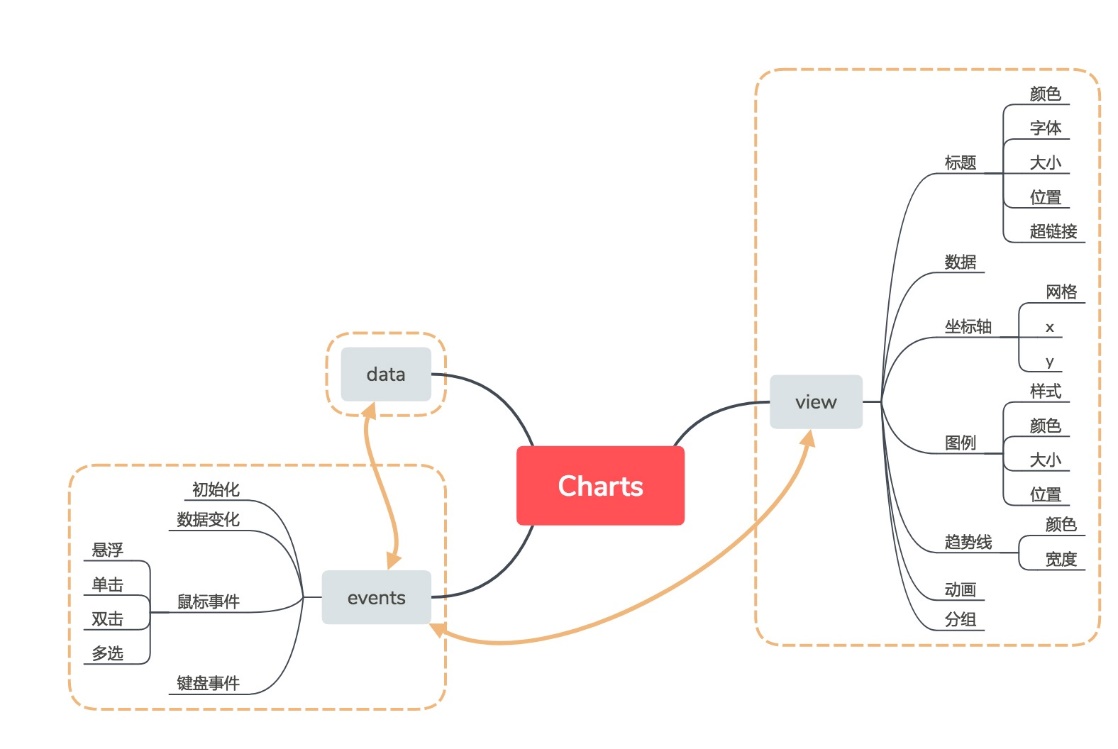
- 设计图表的样式,并对每个部分模块化,在模块化的基础上可以增强插件的扩展性和测试性。
- 针对不同样式的生物数据基于D3.js和SVG定制图表,主要包含柱形图、条形图、折线图、散点图、聚类图、饼图、韦恩图、网络图、热力图等。
- 在运用ES6编写本插件的基础上使用babel将代码转化为兼容性高的ES5编写标准,使得本插件支持市面上大多数浏览器。
- 使用rollup从D3.js底层封装绘图函数,将代码打包并提供可调用的接口。
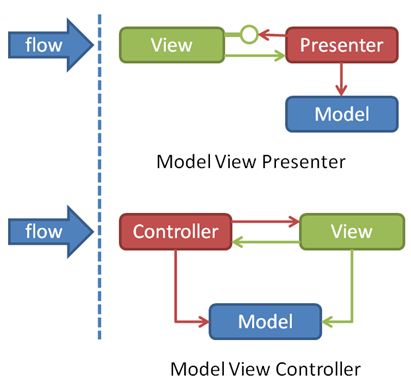
为了完成以上功能,我们选择定制度高的D3.js作为封装的底层调用函数来绘制各种图形,D3.js的Canvas和SVG(Scalable Vector Graphics,可缩放矢量图形)结合的特性[6]可以满足我们绘制交互图形的需求,使用MVP(Model-View-Presenter)模式框架已经前端模块化技术来封装完成本插件。
第2章 前端可视化理论
2.1 可视化技术
说到可视化方案,人们可能更多用到的是R或者Python等的语言及相应的工具。在传统且经典的可视化中,R语言起到了非常重要的作用,这是因为R语言作为一门数据科学语言,在统计和可视化方面都提供了很好的解决方案。另外R具有比较好的生态(即插件),无论是基础的图表类型,抑或是各种主题图表,都能够很好的定制。另外,R运行于服务器,能够保持不错的可靠性。
虽然R可视化技术非常成熟可靠,但是其输出往往是一张静态图片,这将导致你无法对获得的图片添加更多的注释,因为它只是一张再简单不过的图片。对于基因数据可视化,我们不仅仅要实现对数据的可视化,还要保证图形具备一定能力的交互以及实现对基因等信息的注释,遗憾的是,R语言在此无能为力。
如今,随着网页的不断更新和演变,网页绘图技术也有了比较好的发展,在提供可视化能力的同时,也能够支持很好的交互。基于浏览器的JavaScript语言赋予我们将现代应用转换为基于浏览器的B/S应用的能力,同时JavaScript提供了常用的应用编程接口(Application Programming Interface,API),通过RESTful服务获取数据,使实时的交互成为可能。随着现代浏览器的发展和进步,浏览器的图形渲染能力也取得了很大提升,对JavaScript的执行速度更是以往无法比拟的。可以说,浏览器完全具备数据可视化的能力。
作为网页,在互联网发展依旧迅猛的今天,能够被快速地投递和传播。因此,将可视化的工作交给前端浏览器去做,使用web技术进行可视化是一个不错的方案[7][8][9]。
2.1.1 前端可视化技术探究
在网页标准的不断更新、演变和成型的过程中,出现了各种各样的网页绘图技术,也不断有旧技术因为兼容性、安全性或者性能问题而被淘汰。现在主流的网页绘图技术包括Canvas、SVG和WebGL(Web Graphics Library,Web图形库)。
从我们插件的模块化思想来看,我们可以根据需求来选择合适的可视化技术。对于基因的数据可视化,主要是指二维的可视化,因此用于进行3D可视化的WebGL不符合需求。Canvas和SVG能够胜任对二维数据的可视化,但是这两种技术的使用场景如何,如何抉择才能更充分的满足我们后续的需求,需要深入了解这两种技术的优劣才能加以抉择。
2.1.2 SVG与Canvas的抉择
在计算机中,可以使用矢量图和位图(又称点阵图或栅格图像)的形式来存储对象。矢量图和位图并没有好坏之分,用途也不同,主要是由于矢量图和位图各自的特点决定的。矢量图是根据几何特性来绘制图形,用线段和曲线来描述对象,因此一个矢量图中往往可能包括多个独立的分离图像,且在进行缩放时不会有损失。而位图的基本组成元素是像素点,通过对点的颜色和位置的组合构成一个完整的图形,因此在放大一个位图时,可以很清楚地看到组成图形的像素点。由此可以知道,位图的清晰度则很大程度上要依赖于分辨率,而且色彩展示更为丰富,矢量图则适合一些对图形要缩放要求且需要高保真的情况。
在了解矢量图和位图之后,对SVG和Canvas的理解就更加容易了。SVG和Canvas都是HTML5规范推荐的图形技术,分别对应矢量图和位图。为了选取更加能够满足需求的可视化技术,需要对两种技术进行比较[10]。
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示:







课题毕业论文、开题报告、任务书、外文翻译、程序设计、图纸设计等资料可联系客服协助查找。