大武汉数字画像毕业论文
2020-04-07 10:17:51
摘 要
本论文通过对武汉城市形象宣传的现状与不足进行分析,结合目前流行的信息服务提供商的特色,分析、设计和开发了一个名为“大武汉数字画像”的新式宣传系统。系统既借鉴了地图类应用直观明了的操作方式,又引入点评类应用评分影响决策的业务核心,期望能够改善传统宣传方式力度不够、宣传不出去的现象。系统使用Java MySQL组合开发,使用一些广泛使用的框架保持业务的低耦合 和代码的可维护性,实现了功能设计中的所有功能,业务逻辑完整。通过系统实施中的功能测试,基本能够满足需求。系统后台对流程使用了事务,并设置了提交读的隔离级别,保证了系统的正常运行。
关键词:武汉形象;Java;MySQL;Spring MVC;Hibernate;C/S结构
Abstract
This paper analyzes, designs and develops a new publicity system named "The Great Wuhan digital portrait" through the analysis of the current status and shortage of Wuhan city image propaganda and the characteristics of the current popular information service providers. The system not only draws on the intuitive and clear operation mode of the application of the map class, but also introduces the business core of the evaluation class application score that affects the decision making, and hopes to improve the phenomenon that the traditional propaganda methods are not strong enough and the propaganda can not be publiced. The system is developed in combination with Java and MySQL, using some widely used frameworks to maintain the low coupling of business and the maintainability of the code. All the functions in the function design are realized and the business logic is complete. Through functional testing in system implementation, it basically meets the needs. The system backstage uses transactions to the process, and sets up the isolation level for submission to ensure the normal operation of the system.
Keyword: Wuhan Image, Java, MySQL, Spring MVC, Hibernate, C/S Structure
目 录
第1章 绪论 1
1.1 背景 1
1.2 目的及意义 1
1.3 研究现状 2
1.4 预期目标 2
第2章 系统分析 3
2.1 需求分析 3
2.2 功能分析 3
2.3 业务流程分析 4
2.3.1 业务流程图 4
2.3.2 数据流程图 6
第3章 系统设计 17
3.1 技术选择 17
3.2 功能设计 18
3.3 编码设计 18
3.4 数据库设计 19
3.4.1 数据库概念设计 19
3.4.2 数据库表结构 23
3.5 程序模块设计 27
3.6 输入输出设计 28
3.6.1 输入设计 28
3.6.2 输出设计 28
3.7 优化设计 28
第4章 系统实施 30
第5章 结论 40
致谢 41
参考文献 42
第1章 绪论
背景
经过12年的努力,武汉在2015年成功当选全国文明城市。在这期间,武汉一直关注城市形象建设,在2015年确定了武汉城市品牌视觉形象,以一个印章式的“汉”字作为标志,以“武汉,每天不一样”作为口号,并且发布了城市形象宣传片。武汉在文明城市之路上不断前行,却不被外人看好。在武汉申请文明城市期间,网络上其他省市的网民一片唱衰,当武汉入选文明城市时,他们纷纷质疑如此脏乱差的城市是如何当选。他们中的很多人对武汉的印象还停留在10年前,不了解发展带来的变化。
对于那些其他地区的网民和来汉旅游的游客来说,一个标志、一个口号和几段视频并不能给他们认识武汉、了解武汉带来很多帮助。通常人们在去一个城市之前,会在互联网上搜索相关的信息建立起一个初始的印象。信息来源于互联网上的各种web应用以及手机端应用程序,大致可以归纳为地图类应用、点评类应用、论坛类应用和官方宣传门户。这些应用使用起来存在以下问题:地图类应用偏向提供出行、生活类的信息;点评类应用偏向提供商圈、美食等消费类的信息;论坛虽然信息覆盖面广,但是其中更多的是本地居民生活上的交流,难以从中发掘出有价值的信息;武汉市宣传门户,即武汉市委宣传部网站,上面发布了大量城市文明建设的新闻稿、通知、资料等,但是这个网站由于和生活关联度太低,很少有人去关注。我认为有必要建立一个系统,能够以直观的方式展示武汉的人文、景观等,让人们能够更好的了解武汉,重新认识武汉。
目的及意义
在传统的宣传方式中,消息的发布者和接收者是独立的。发布者发布特定的消息让接收者接收,这在一些场合下的很好地宣传方式。但是,当发布者发布的消息不是必须的时候,鉴于无所谓的态度,这种方式无法保证接受者一定会接受消息。如果消息的接收者本身又是消息的发布者,此时消息本身就带有易被接收的属性,不会受到接收者的排斥。大武汉数字画像系统就是采用这种新宣传方式的系统。建立系统的目的在于用一个更好的方式展示武汉的风物景观,让用户通过与其他用户之间的互动,看到其他用户眼中的武汉风物,更好的了解武汉影响、了解武汉。
大武汉数字画像系统有如下意义:
1)用户通过互动更好地了解武汉。游客能通过系统提前了解武汉著名的景观,制定游玩规划;其他地区的用户通过系统改善对武汉的印象。
2)有利于武汉形象的宣传。
3)管理者通过用户的评论及时了解某些地方存在的问题,有助于城市建设。
研究现状
目前web应用只有地图类应用才会基于地图交互,点评类应用基于用户的交互,这两类应用在各自的领域都有很多成熟的应用,但是两者结合的应用并不多见。本系统创新地结合了两个类型应用的优势,既具有地图类应用的交互功能,又包含点评应用的评论、点赞功能。
预期目标
1)用户界面良好,体验良好
一个应用首先需要有用户去使用才有存在的价值,而良好的用户界面提高了用户使用的概率。系统使用C/S结构,用户通过浏览器与服务器交互。系统选用Amaze UI作为前端的UI框架,加上jQuery作为脚本框架,可以容易地保持美观、风格统一的UI风格。
2)数据库设计合理、高效
在如今硬件水平不断提高的部署环境下,对数据库的设计已经不再严格要求遵循高级范式,但是在设计数据库时仍然需要考虑到相关约束。尽管冗余的数据能够换来更高的效率,但是编程的时候往往需要考虑更多原本不用关注的表间关系。因此需要合理设计数据库,允许一定数据冗余,但要保证不会带来额外的开发和维护的难度。
3)功能合理、流程完整
系统应该包含合理的功能,并且每个功能的业务流程合理。系统的功能应该直观、高效,避免增加额外的使用成本。具体的业务流程应该完整,对相关数据的操作应给具有事务性,避免出现数据不一致的情况。
第2章 系统分析
需求分析
大武汉数字画像系统的用户可以分为两类:
1)普通用户
这类用户是系统大部分功能的使用者,通过缩放系统首页的地图查看设置在对应级别的武汉历史或大数据结果,放大到一定级别时还可以通过点击地图上任意位置探索武汉各处地点以及其他注册用户的短评。在注册登录后,用户能够参与到评论与点赞互动中。用户可以上传实拍的兴趣点的照片来参与系统建设。
2)管理员
管理员是系统的维护者,通过登录后台来使用系统提供的一系列管理功能,包括用户管理,审核用户上传的兴趣点照片,维护用户缩放地图时展示的信息甚至是启用/禁用用户的功能菜单。
为了促进用户参与内容建设,对用户每日首次登录系统、发布评论、点赞、上传POI照片并通过审核的行为给予积分奖励。为了减轻管理员审核用户上传照片的负担,用户能够申请成为审核员,在普通用户的基础上增加审核其他用户上传照片的功能,审核员会得到积分奖励。积分能在系统的积分商城页面兑换景区门票、一卡通纪念卡片等实物,积分商城由管理员维护。
功能分析
从需求分析可以看出,系统功能可以粗略地分为四大功能:
1)数据展示功能
数据展示功能实现的载体是网页地图,使用者是用户角色。用户通过对地图缩放、点击操作,将会触发事件,在地图上展示相关的信息和数据。
2)交互功能
交互功能的使用者是用户。用户在具体的兴趣点下面留言评论,评论内容能够被其他浏览该兴趣点的用户查看,用户可以对评论内容进行点赞操作。用户可以将自己在某个兴趣点拍下的照片上传到系统,通过审核后该照片会在该兴趣点的详情页面轮播展示。用户可以收藏兴趣点方便快速浏览。
3)管理功能
管理功能的使用者包括用户角色和管理员。用户和管理员都可以管理自己账号的部分信息,用户在申请审核权限后还可以管理其他用户上传的兴趣点照片。管理员可以管理用户信息,兴趣点信息,商店兑换信息,用户权限审核等。
4)交易功能
交易功能专指用户使用积分在系统商城兑换实物的行为,使用者为用户。积分是为了激励用户积极为系统素材库贡献内容的一种奖励机制,用户使用系统的一些功能后会得到积分奖励,用户可以使用一定数量的积分在商城兑换实物。
除此之外,还有一些小模块也是必须的,如注册模块、登录模块、角色鉴权模块等,虽然和系统业务关系不大,但是都是系统正常运行不可或缺的部分。
业务流程分析
业务流程图
根据功能分析,归纳出系统如下业务:
1)数据设置/展示业务
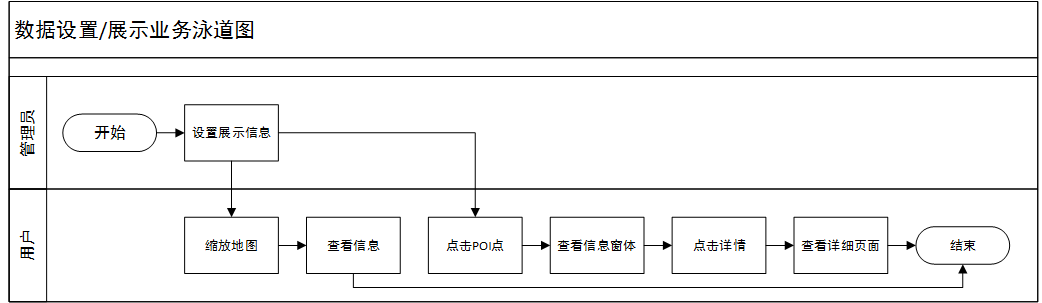
管理员在后台管理页面设置缩放地图时展示的信息,用户在缩放地图时,展示信息被加载,显示在地图上。用户点击地图上的地点时,该地点的相关信息以信息窗体的形式展示在地图上,点击查看详情,显示该地点的详细页面。泳道图如下图所示:

图2.1 数据设置与展示业务泳道图
2)用户交互业务
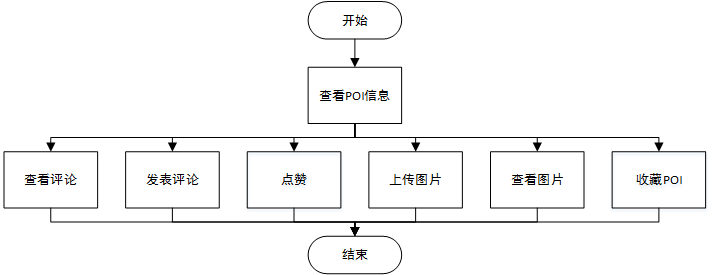
用户在POI点的信息窗体或详细页面上查看评论,查看图片,发表评论,给评论点赞,收藏该POI点。业务流程图如下图所示:

图2.2 用户交互业务流程图
3)个人信息管理业务
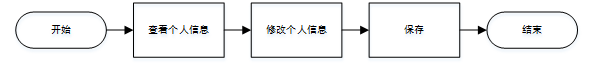
用户/管理员查看个人信息,修改信息,保存,修改操作将被保存。业务流程图如下图所示:

图2.3 个人信息管理业务流程图
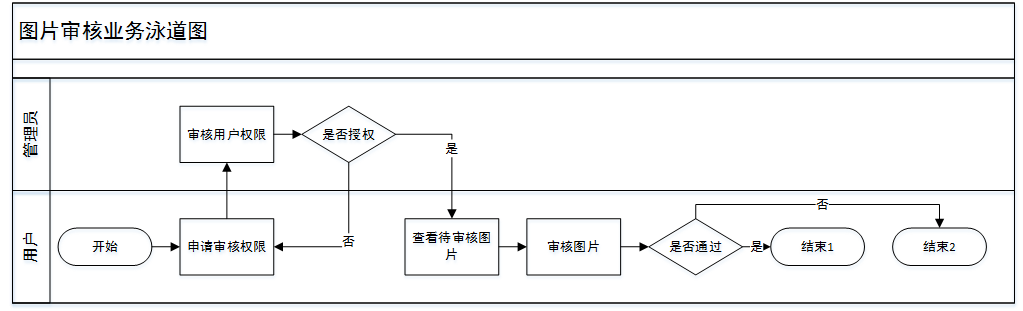
4)图片审核业务
用户申请审核权限,管理员通过用户审核,用户查看其他用户上传的图片,对照片进行通过审核和不通过审核操作。泳道图如下图所示:

图2.4 图片审核业务泳道图
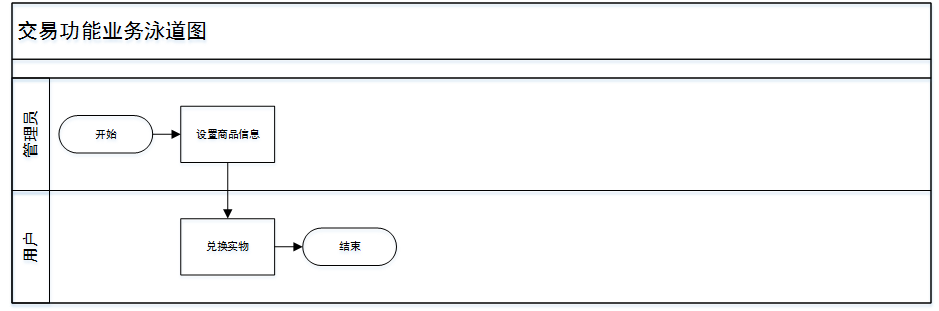
5)交易功能业务流程
管理员设置商城上架的实物商品信息,用户在商城按照商品的积分价格等值的积分兑换实物。泳道图如下图所示:

图2.5 交易功能泳道图
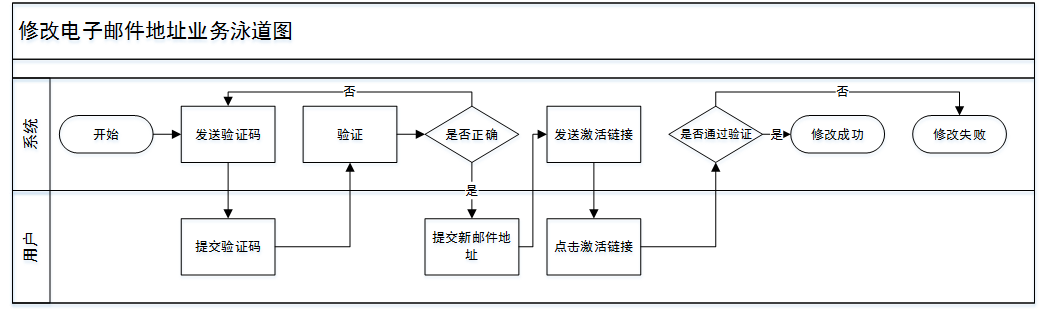
6)修改电子邮件地址业务流程
修改电子邮件地址和修改个人信息的流程有一些区别,修改个人信息和密码仅需要用户做一次提交操作,而修改电子邮件需要用户多次提交和验证,特将其流程整理如下:
系统向用户原来的邮件地址发送一封带有验证码的邮件,用户在修改电子邮件页面输入验证码,验证成功后,系统向用户新邮件地址发送一封带有激活链接的邮件,用户点击链接即可完成邮件地址更换操作。
系统不属于角色或职能,使用泳道图是为了方便查看流程。泳道图如下图所示:

图2.6 修改电子邮件流程泳道图
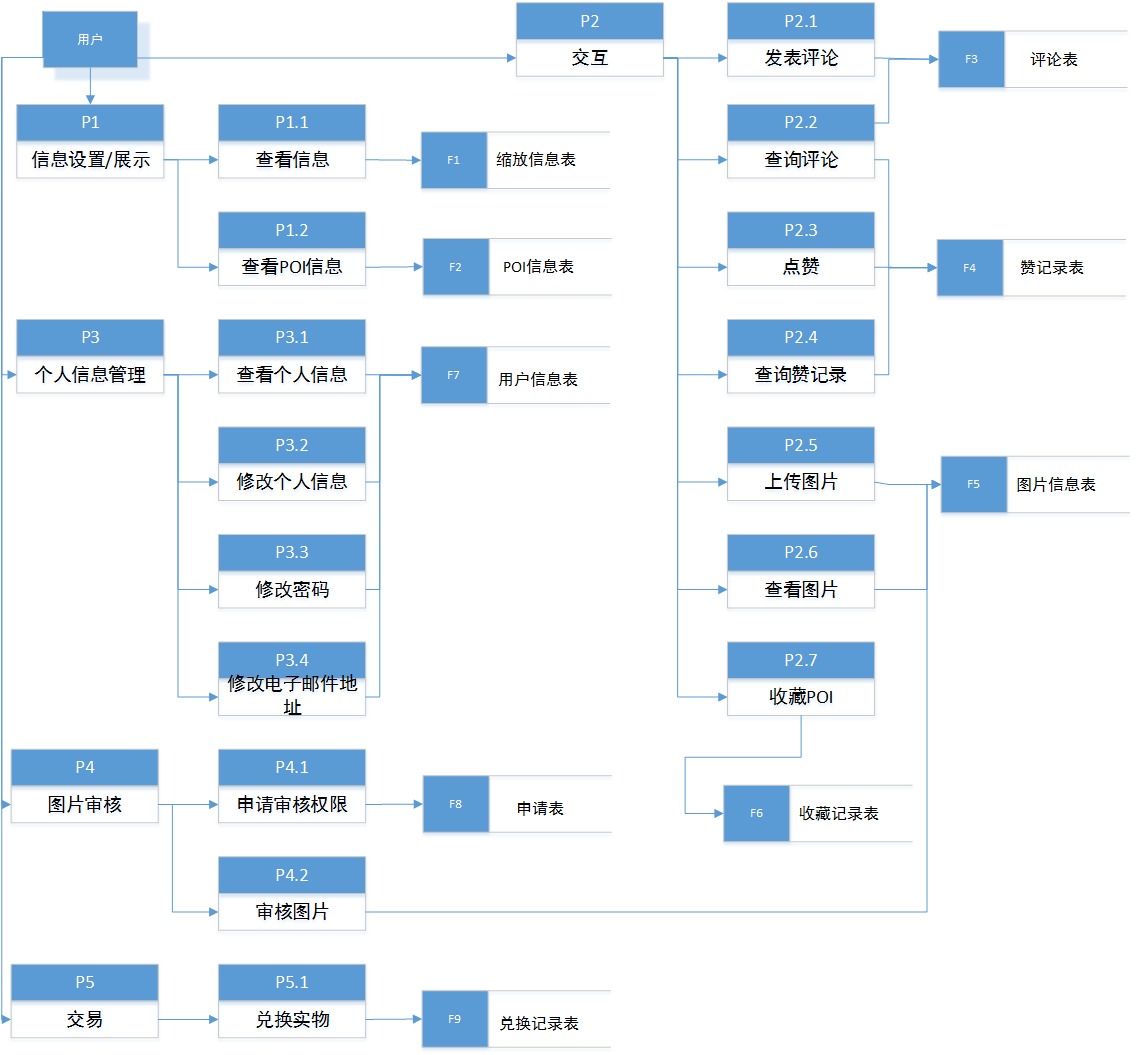
数据流程图
用户实体数据流程图如下:

图2.7 用户实体数据流程图
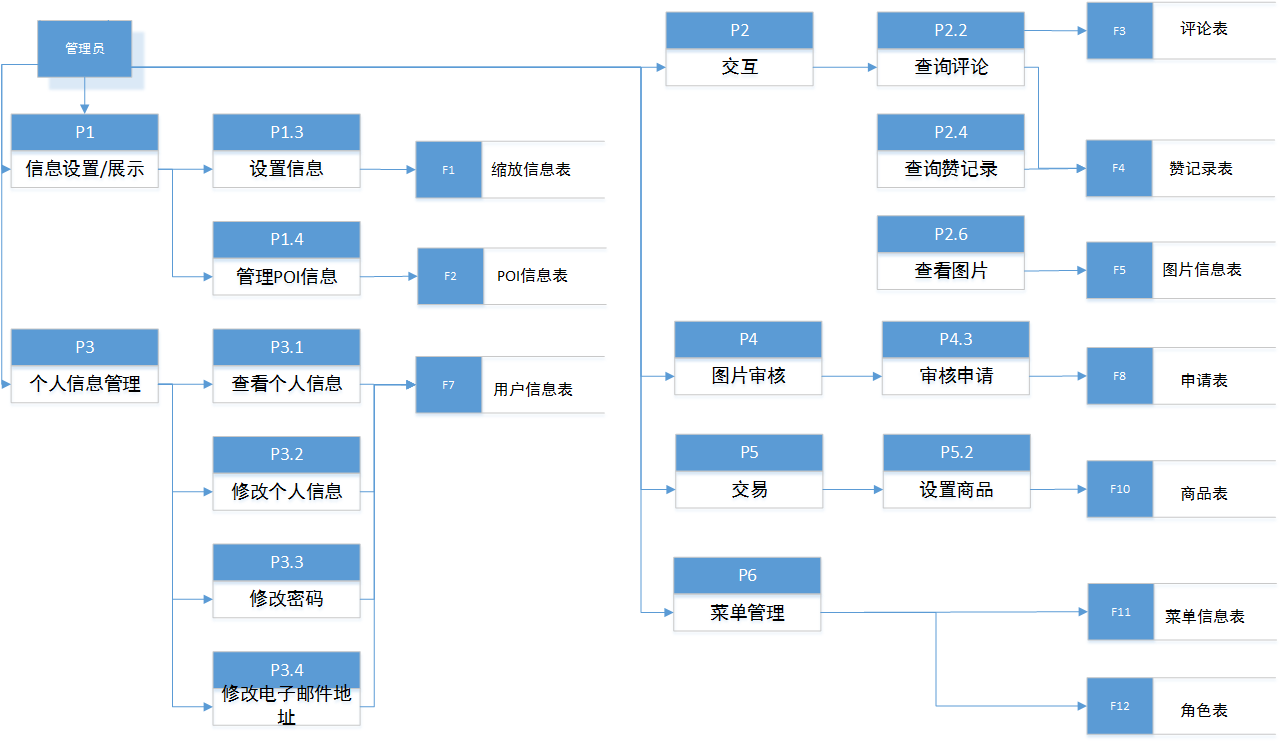
管理员实体数据流程图如下:

图2.8 管理员实体数据流程图
数据字典
数据项
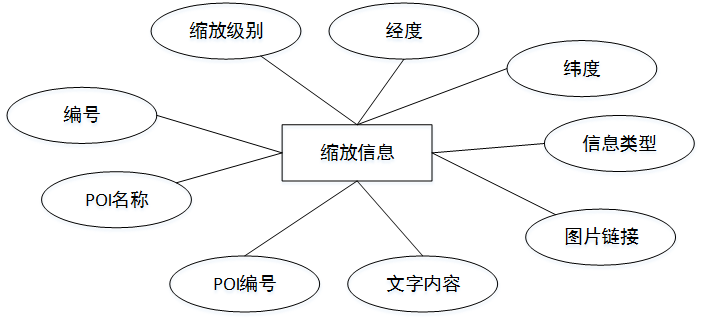
数据项编号:ID01
数据项名称:缩放信息ID
简述:缩放信息的编号,用来唯一标识缩放信息
类型及宽度:字符型,32位
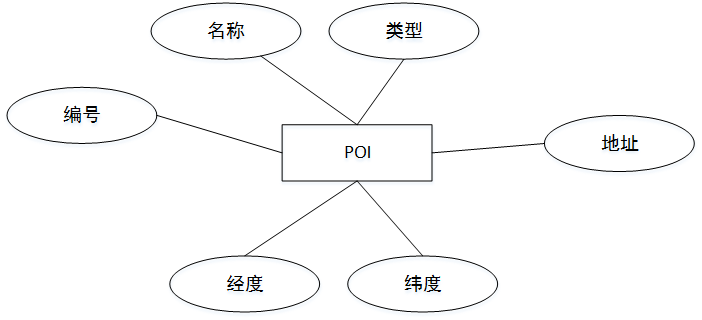
数据项编号:ID02
数据项名称:POI ID
简述:POI的编号,用来唯一标识POI
类型及宽度:字符型,10位
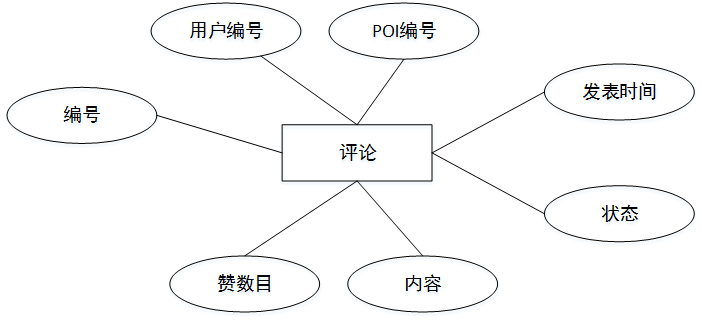
数据项编号:ID03
数据项名称:评论ID
简述:评论的编号,用来唯一标识评论
类型及宽度:字符型,32位
数据项编号:ID04
数据项名称:赞ID
简述:赞的编号,用来唯一标识赞
类型及宽度:字符型,32位
数据项编号:ID05
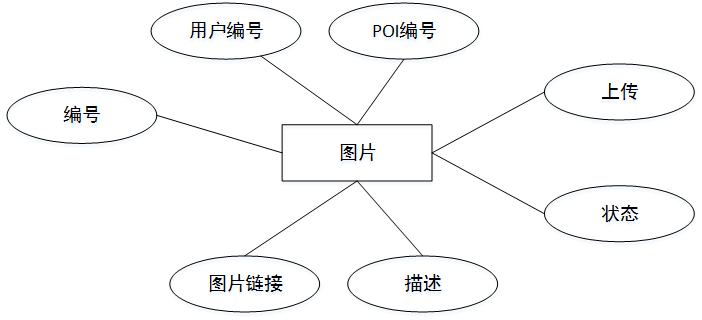
数据项名称:图片ID
简述:图片的编号,用来唯一标识图片
类型及宽度:字符型,32位
数据项编号:ID06
数据项名称:收藏记录ID
简述:收藏记录的编号,用来唯一收藏记录
类型及宽度:字符型,32位
数据项编号:ID07
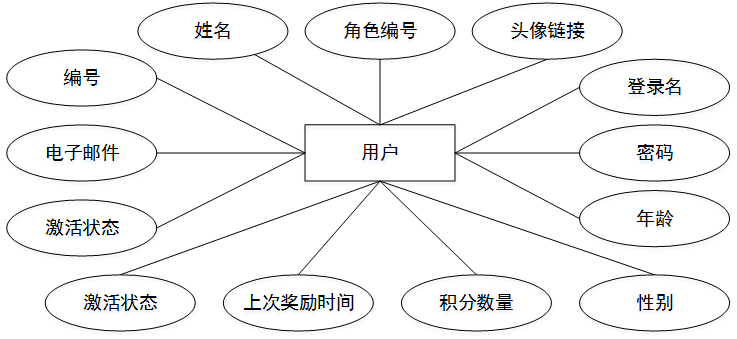
数据项名称:用户ID
简述:用户的编号,用来唯一标识用户
类型及宽度:字符型,32位
数据项编号:ID08
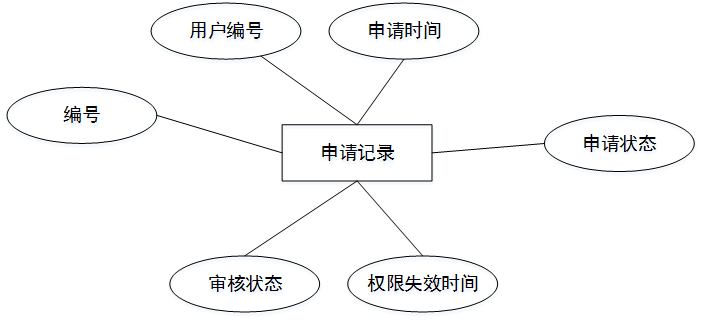
数据项名称:申请表ID
简述:申请表的编号,用来唯一标识申请表
类型及宽度:字符型,32位
数据项编号:ID09
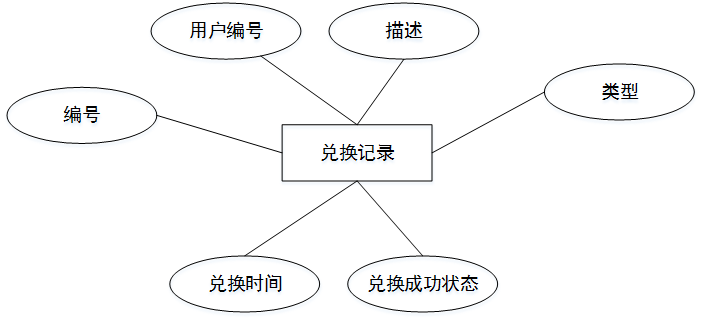
数据项名称:兑换记录ID
简述:兑换记录的编号,用来唯一标识兑换记录
类型及宽度:字符型,32位
数据项编号:ID10
数据项名称:商品ID
简述:商品的编号,用来唯一标识商品
类型及宽度:字符型,32位
数据项编号:ID11
数据项名称:菜单项ID
简述:菜单项的编号,用来唯一标识菜单项
类型及宽度:字符型,32位
数据项编号:ID012
数据项名称:角色ID
简述:角色的编号,用来唯一标识角色
类型及宽度:字符型,32位
处理逻辑
编号:P1.1
名称:查看信息
输入数据流:缩放级别,来源于用户操作;缩放信息,来源于缩放信息表
处理:根据缩放级别查找对应的缩放信息列表,在对应的位置显示
输出数据流:显示缩放级别对应信息
编号:P1.2
名称:查看POI信息
输入数据流:POI ID,来源于用户点击操作以及高德开放平台返回json信息;POI信息,来源于POI信息表
处理:根据点击触发API请求,将返回结果存入系统数据库,返回封装好的POI信息并显示。
输出数据流:显示POI信息
编号:P1.3
名称:设置信息
输入数据流:缩放级别、信息内容、经纬度位置等,来源于管理员输入
处理:输入信息保存在缩放信息表中
输出数据流:显示保存成功
编号:P1.4
名称:管理POI信息
输入数据流:无
处理:查询所有POI列表,返回
输出数据流:显示所有POI信息
编号:P2.1
名称:发表评论
输入数据流:评论内容,来源于用户输入;评论者ID、POI ID,来源于页面信息
处理:用户输入评论内容,点击评论,评论内容和ID、当前时间一起保存到评论表中
输出数据流:显示评论记录
编号:P2.2
名称:查看评论
输入数据流:POI ID,来源于页面附加的信息
处理:根据POI ID查询评论内容列表,返回列表
输出数据流:显示评论列表
编号:P2.3
名称:点赞
输入数据流:用户ID、评论ID,来源于页面信息
处理: 用户点击点赞图标,用户ID、评论ID会保存到赞记录表中
输出数据流: 显示已点赞样式
编号:P2.4
名称:查询赞记录
输入数据流:用户ID、评论ID,来源于页面信息
处理:根据用户ID、评论ID查询对应评论是否点赞
输出数据流:显示点赞/未点赞样式
编号:P2.5
名称:上传图片
输入数据流:图片、描述,来源于用户输入;POI ID,来源于用户输入POI名称查询API返回的结果
处理:根据用户输入的POI名称,查询POI ID;图片上传到服务器生成url;POI ID和url、描述、用户ID、审核状态等一起存到图片信息表
输出数据流:显示上传成功
编号:P2.6
名称:查看图片
输入数据流:POI ID,来源于页面信息
处理:根据POI ID查询图片列表并返回
输出数据流:以轮播的方式显示图片列表
编号:P2.7
名称:收藏POI
输入数据流:POI ID、用户ID,来源于页面信息
处理:将用户ID、POI ID保存保存为收藏记录
输出数据流:显示收藏成功
以上是毕业论文大纲或资料介绍,该课题完整毕业论文、开题报告、任务书、程序设计、图纸设计等资料请添加微信获取,微信号:bysjorg。
相关图片展示:







课题毕业论文、开题报告、任务书、外文翻译、程序设计、图纸设计等资料可联系客服协助查找。